Размещение виджета в конструкторе сайтов Flexbe
Nethouse.События позволяет разместить форму регистрации/продажи билетов не только на лендинге, созданном в сервисе, но и на любом существующем сайте и/или в социальных сетях ВКонтакте и Facebook. Это бесплатно и настраивается за пару минут.
Подробные инструкции:
Размещение виджета в конструкторе сайтов Nethouse
Размещение виджета в конструкторе сайтов Tilda
Размещение виджета на сайтах других CMS и конструкторов
Размещение виджета в соц.сети ВКонтакте
Размещение виджета в соц.сети Facebook
Инструкция для Flexbe
- В панели управления событием в сервисе Nethouse.События настройте форму регистрации билетов по инструкции.
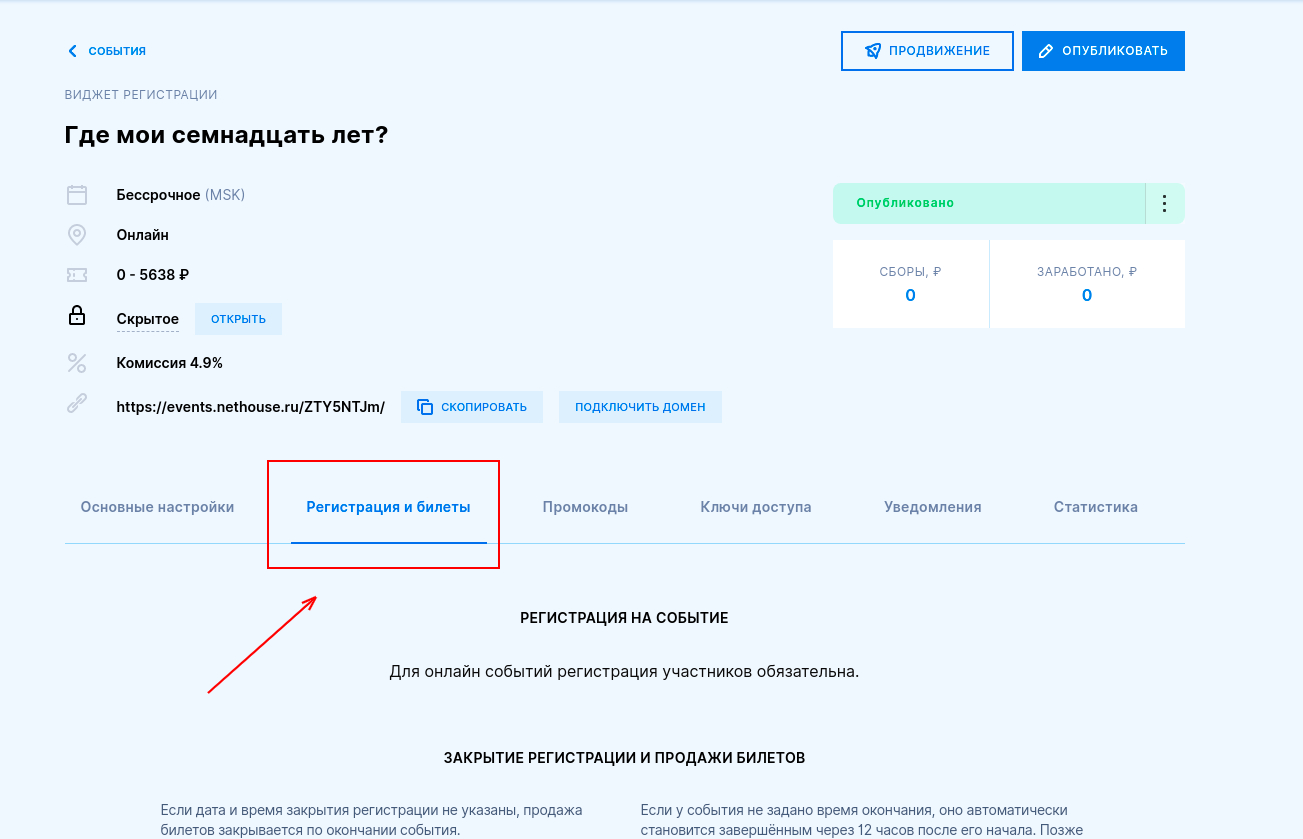
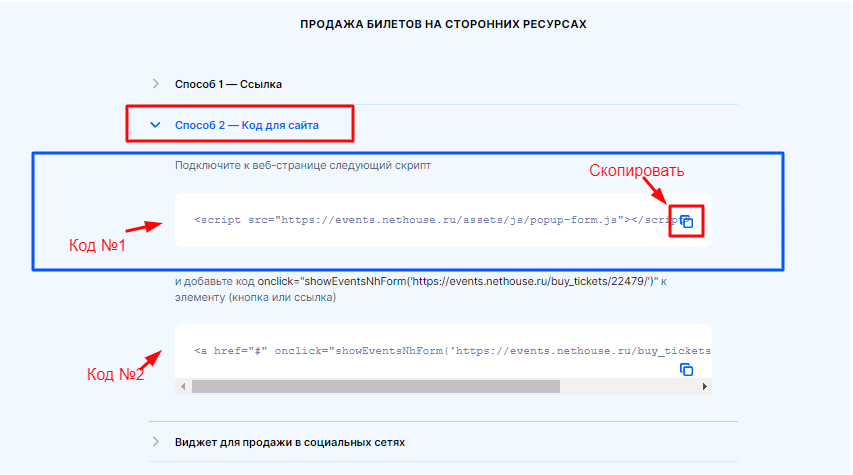
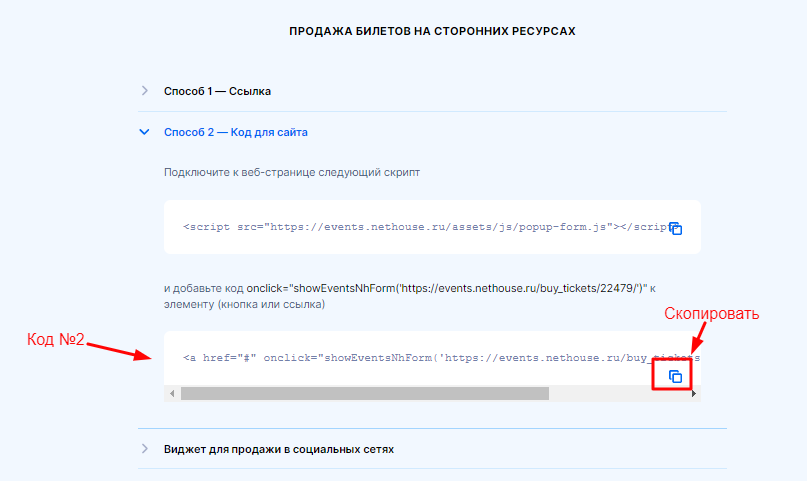
- На вкладке "Регистрация и билеты" перейдите к блоку "Продажа билетов на сторонних ресурсах". Выберите второй способ продажи билетов — "Код для сайта".
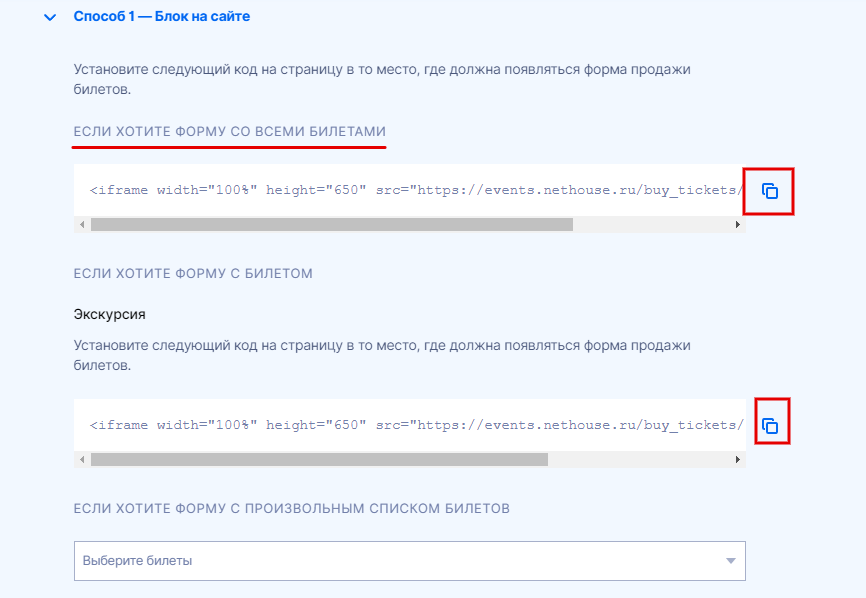
- Скопируйте Код №1.

- Перейдите в редактор сайта на Flexbe.
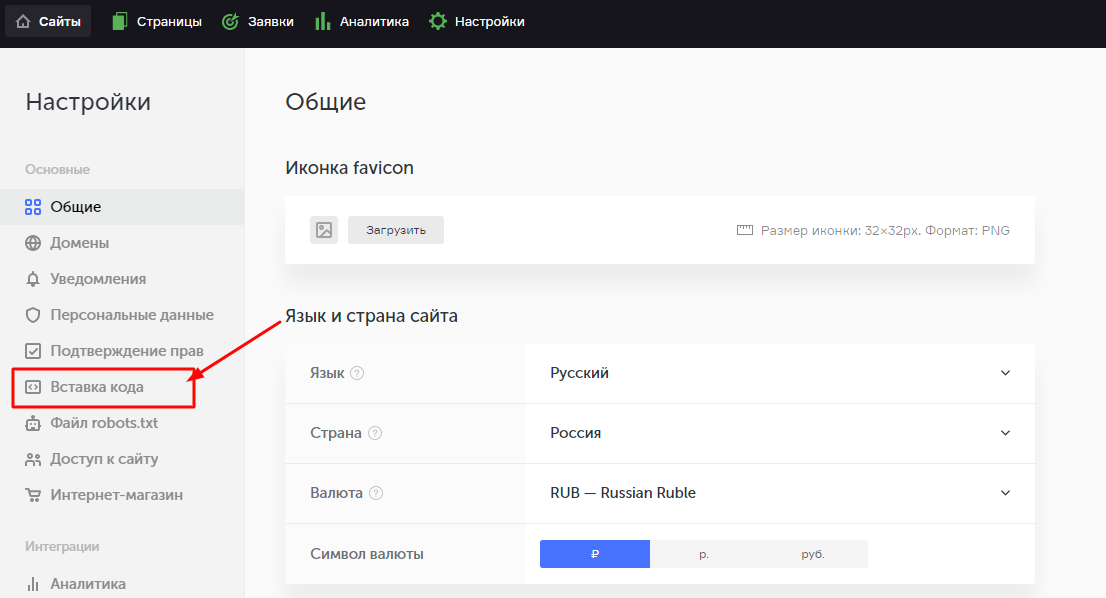
- Далее перейдите в Настройки лендинга, а затем выберите вкладку "Вставка кода".


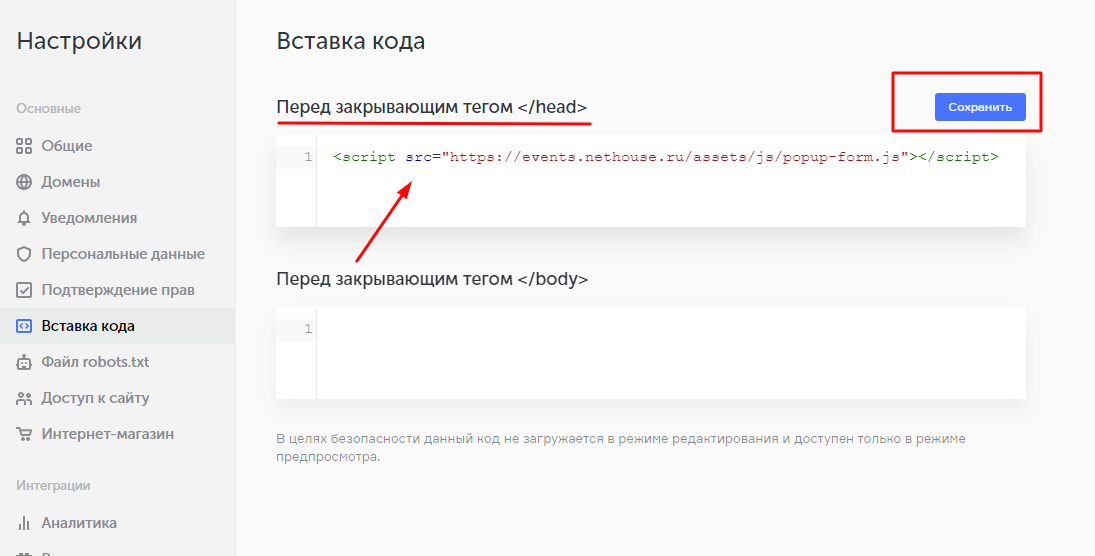
- Вставьте в окно "Перед закрывающим тегом
</head>" код №1, который вы ранее скопировали в панели Nethouse.Событий. Обязательно сохраните изменения.
- Далее вам необходимо перейти в настройки самого лендинга на Flexbe. Для этого вернитесь на вкладку "Страницы".

- Нажмите на свой сайт, в Настройках которого вы уже указали код №1, чтобы перейти в редактор.

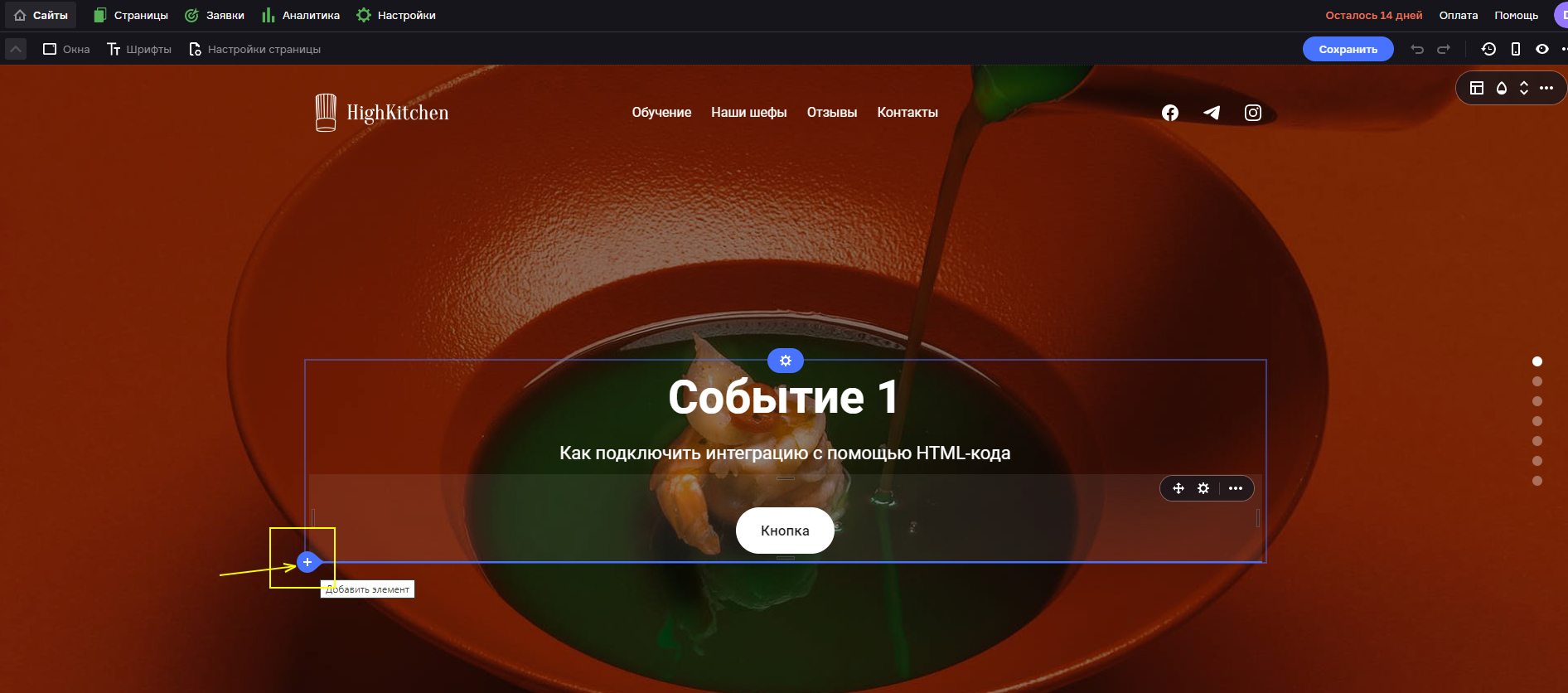
- Добавьте новый элемент, в котором будет открываться виджет регистрации. Для этого наведите курсор на уже существующие блоки. Когда они подсветятся синей рамкой, нажмите значок "+" в левом нижнем углу.

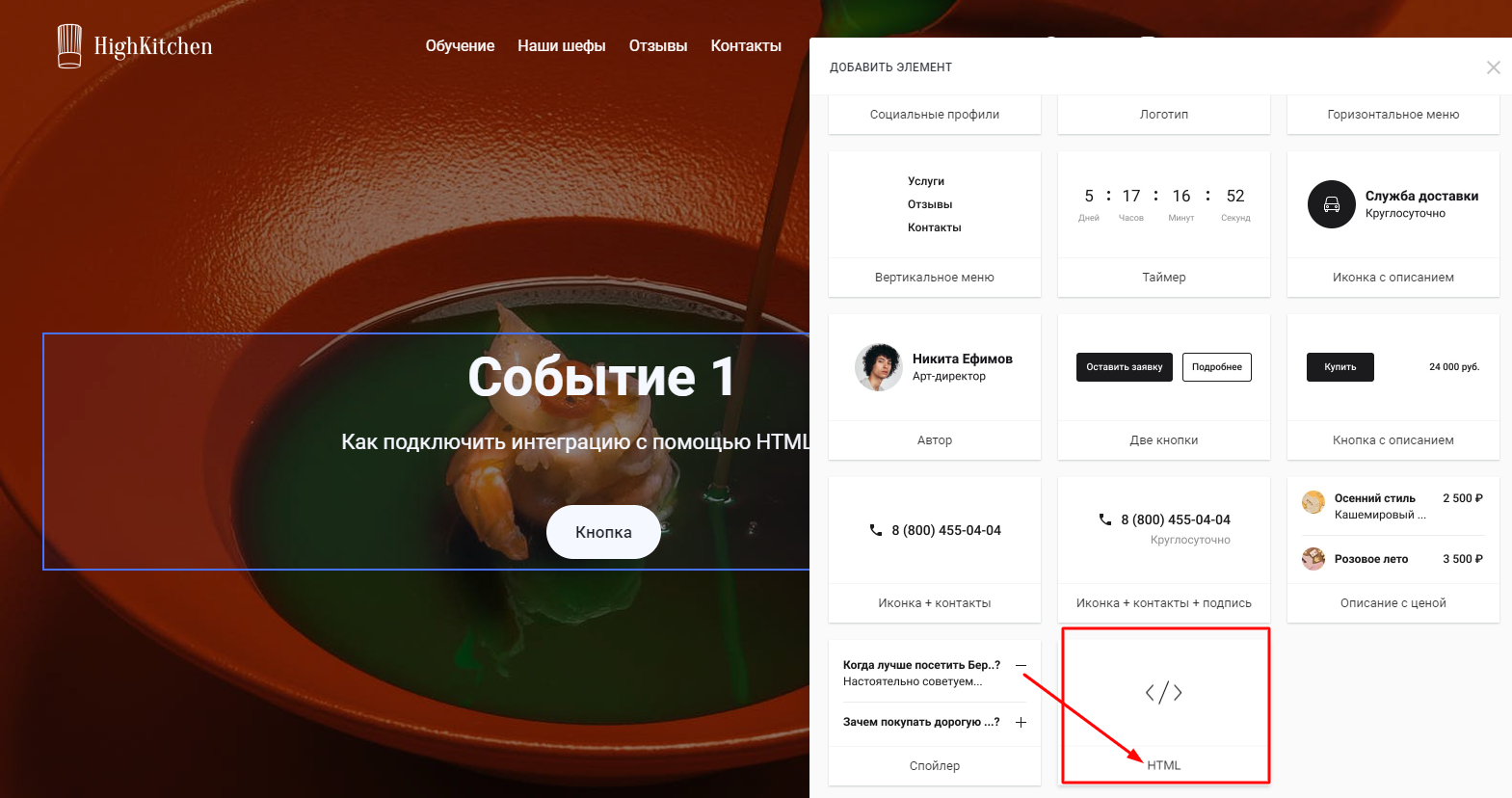
- Выберите "HTML".

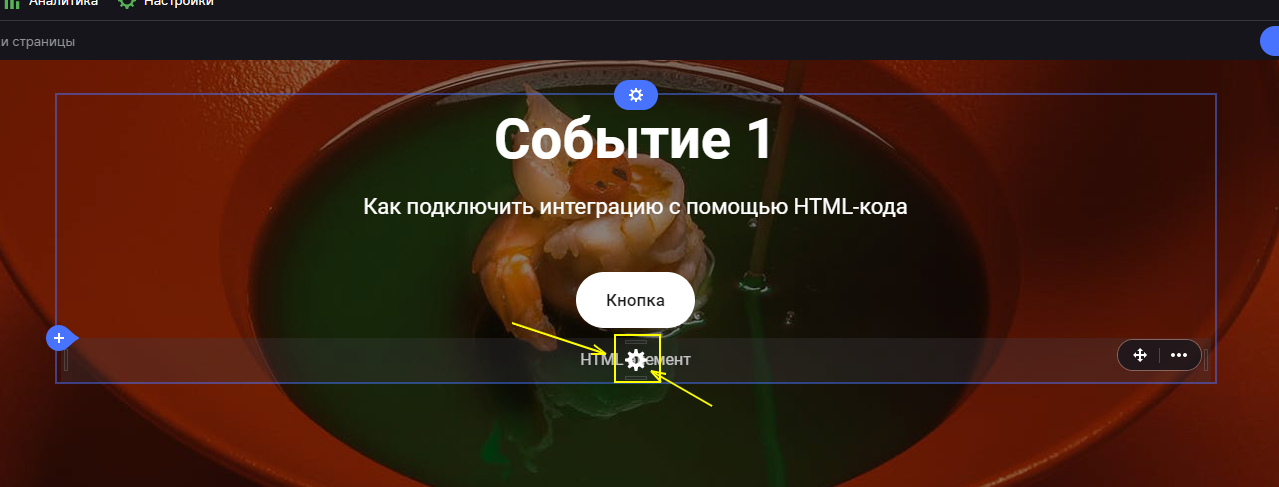
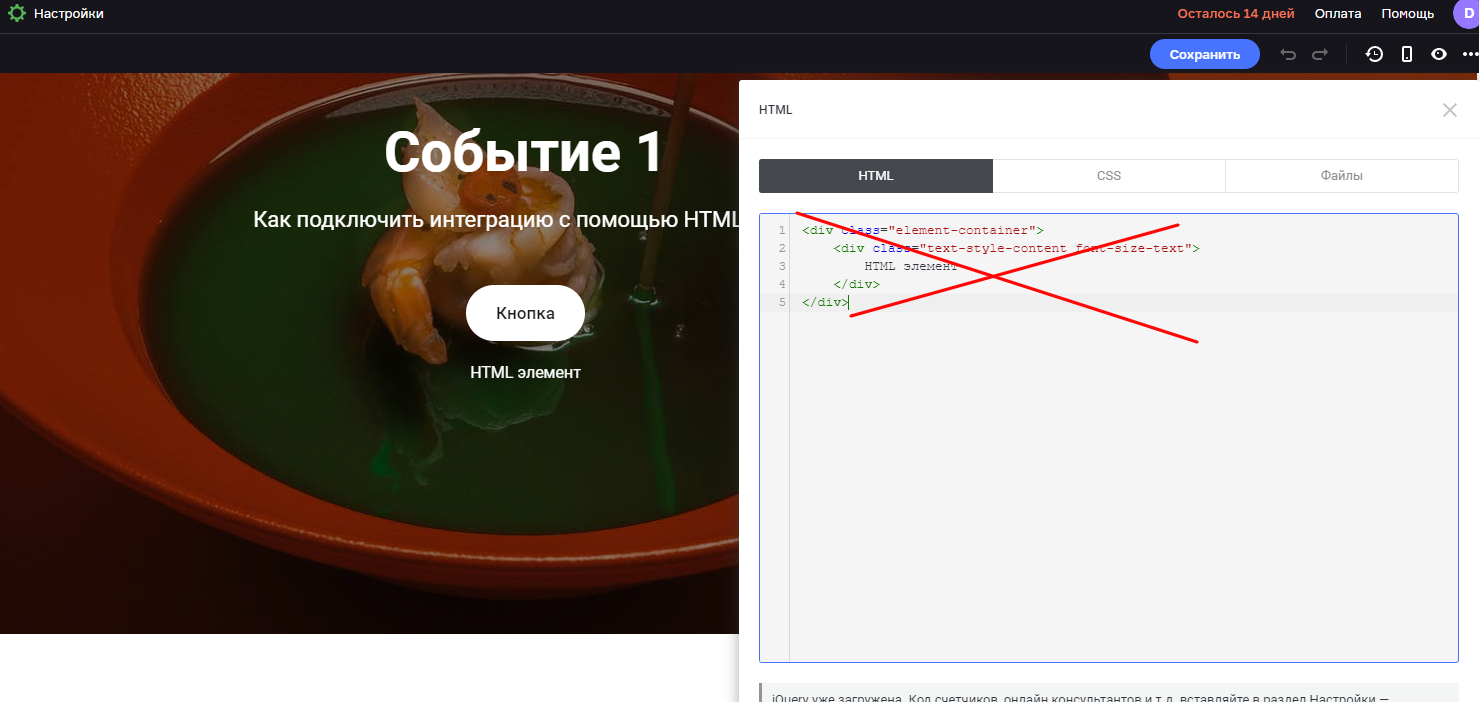
- Когда HTML-элемент отобразится на лендинге, наведите на него курсор. Высветится шестеренка, нажмите на нее. Откроется окно для вставки кода.

- Удалите код:
<div class="element-container"> <div class="text-style-content font-size-text"> HTML элемент </div> </div>
- Вернитесь в панель управления Nethouse.События. Скопируйте код №2.

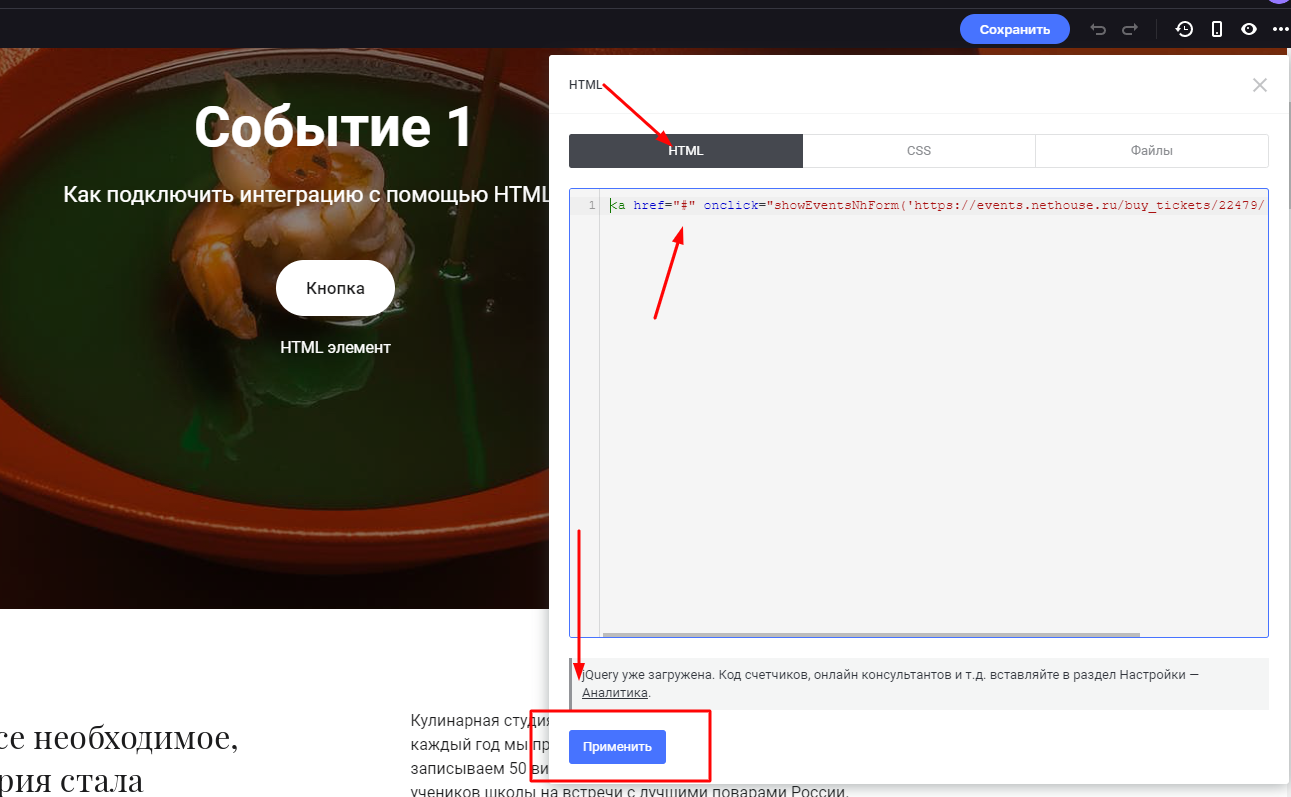
- Вставьте код №2, который вы ранее скопировали в панели управления Nethouse.Событий, в редактор HTML-элемента на Flexbe. Нажмите кнопку "Применить".

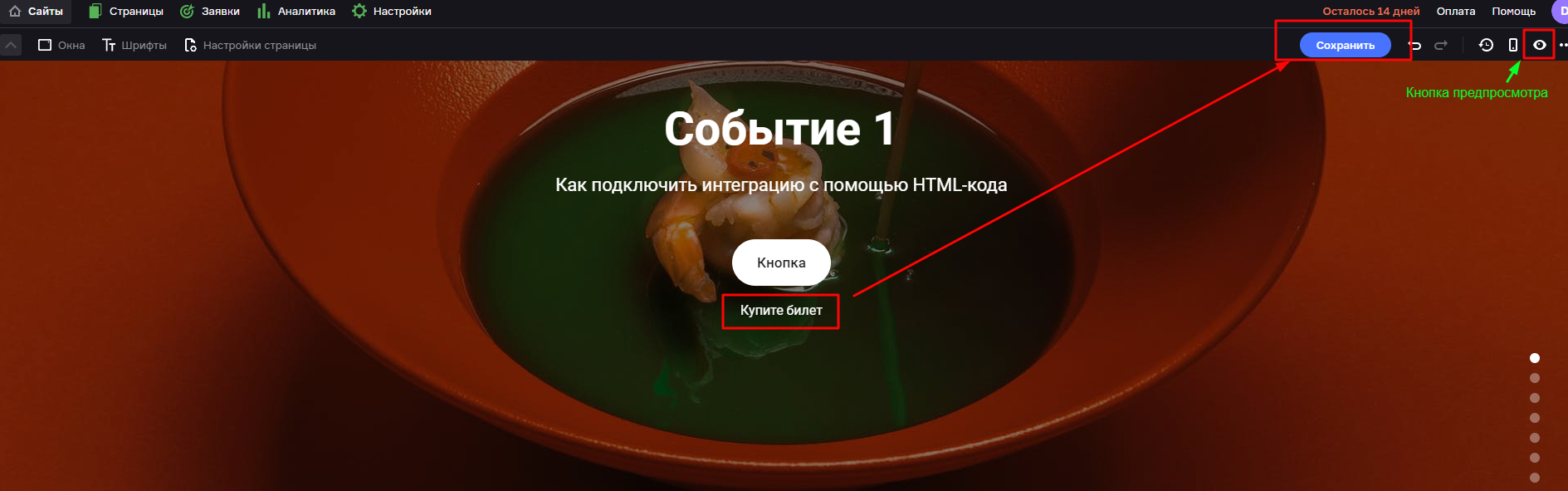
- Теперь вместо HTML-элемента отображается надпись "Купить билет". Вы можете изменить ее самостоятельно в коде. Но! Остальные части кода изменять нельзя! Нажмите "Сохранить". Чтобы проверить корректность настройки, нажмите кнопку предпросмотра.

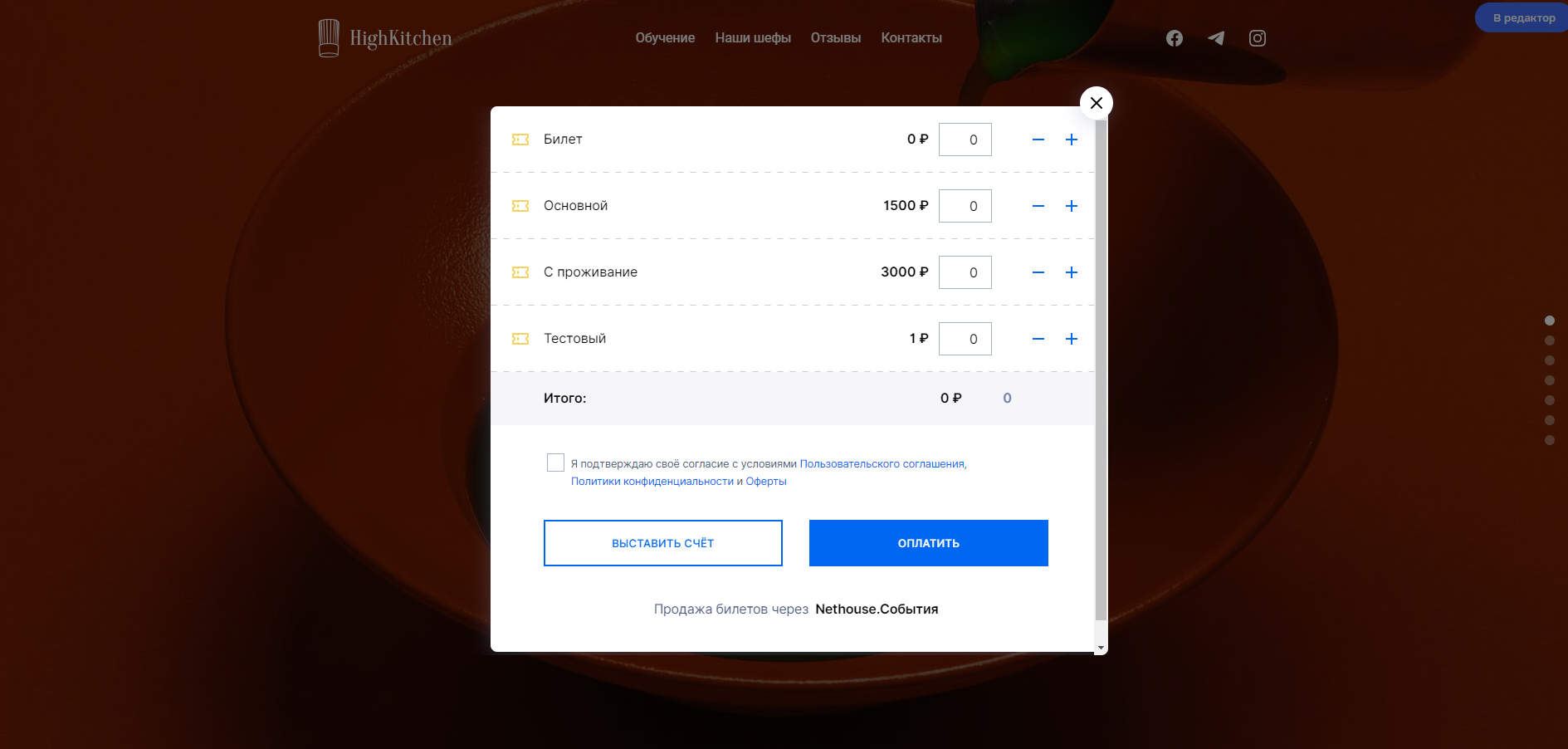
- Готово! Форма регистрации/продажи билетов теперь открывается во всплывающем окне.

- Важно! Вы можете настроить отображение конкретного вида билета в виджете регистрации, а не всех сразу. Это полезно организаторам, которые предлагают участникам несколько видов билетов на своем сайте и размещают подробную информацию о каждом.
Разместите форму регистрации на сайте отдельным блоком (iFrame)
- В панели управления Nethouse.События перейдите на вкладку "Регистрация и билеты".
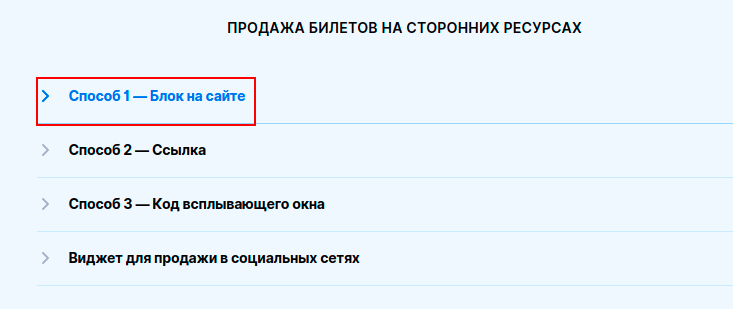
- Промотайте вниз к разделу "Продажа билетов на сторонних ресурсах". Здесь нам понадобится "Способ 1 - Блок на сайте". Раскройте список. Подробнее в инструкции.
- Скопируйте необходимый код и вставьте в HTML-блоки на сайте Flexbe.
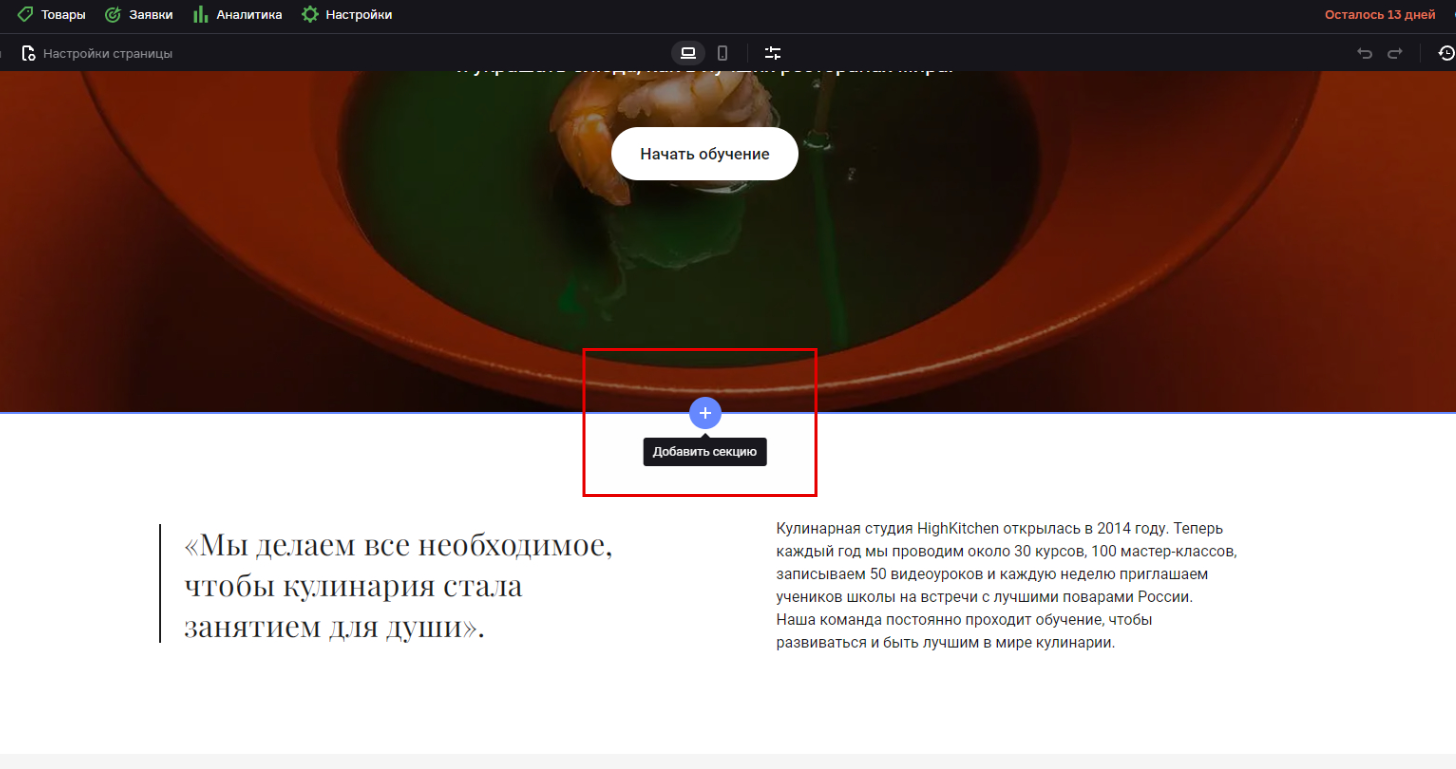
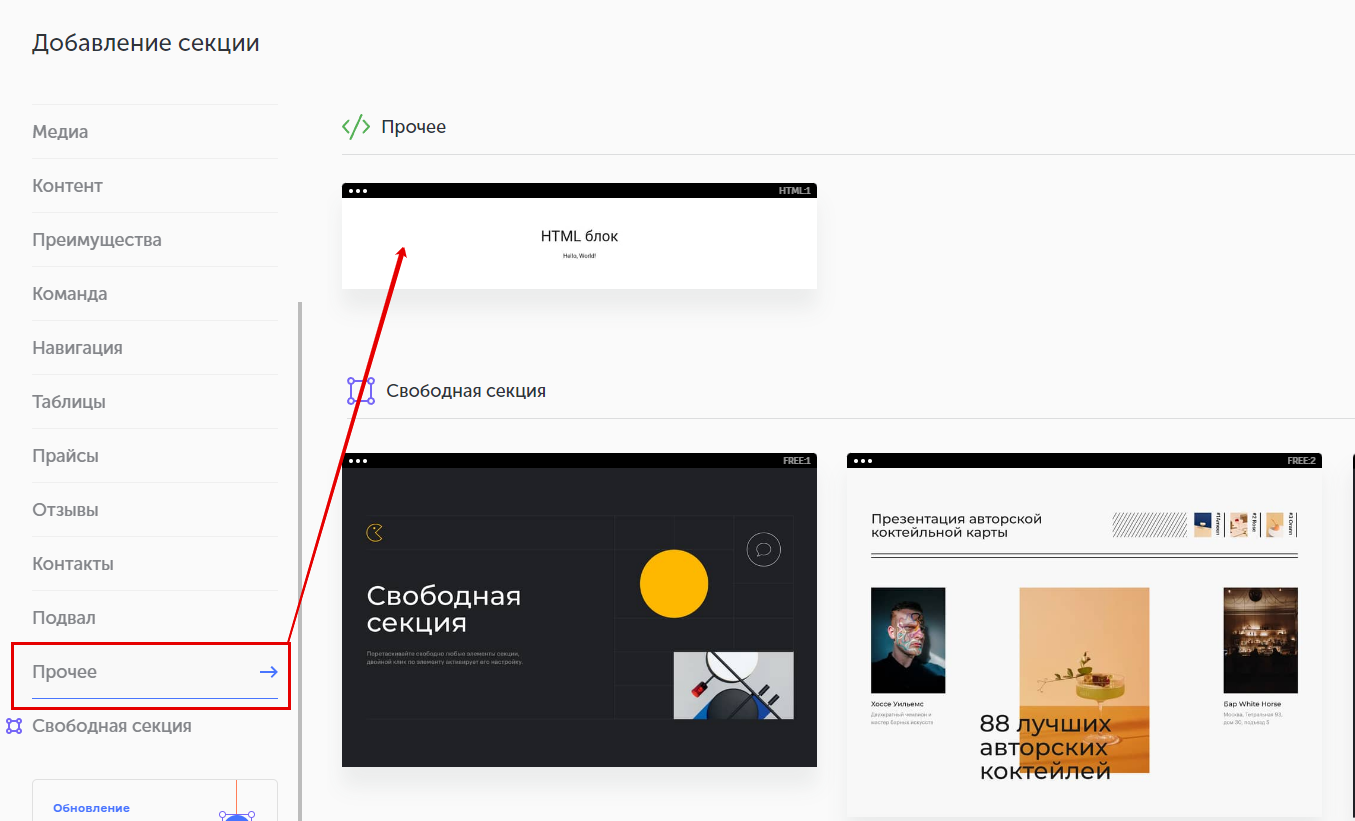
- Для вставки кода перейдите в настройки страницы на Flexbe. Нажмите на плюс и добавьте секцию.
- Откройте раздел "Прочее" и нажмите HTML-блок.
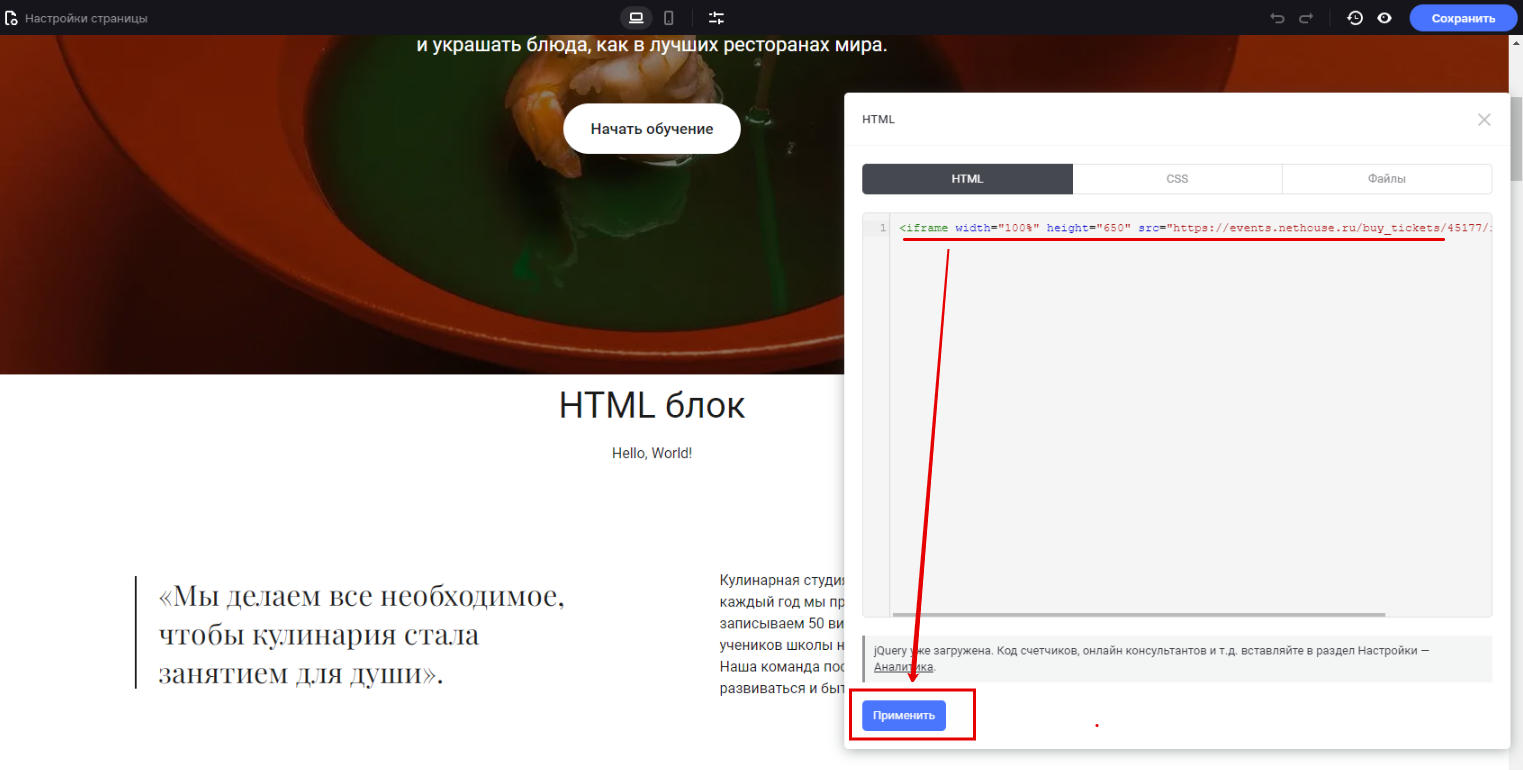
- Нажмите на шестеренку, чтобы перейти в настройки HTML-блока. Вставьте код, который ранее скопировали в панели управления Nethouse.События. Нажмите кнопку "Применить".
- Важно! При необходимости высоту организатор может менять сам, достаточно вместо X ввести любое удобное значение. Если указано без единиц измерения (например, 600), то подразумевается 600px, если указано с % (например, 50%), то iframe по высоте займет 50% доступной ему области. Аналогично работает с шириной (width) iframe.
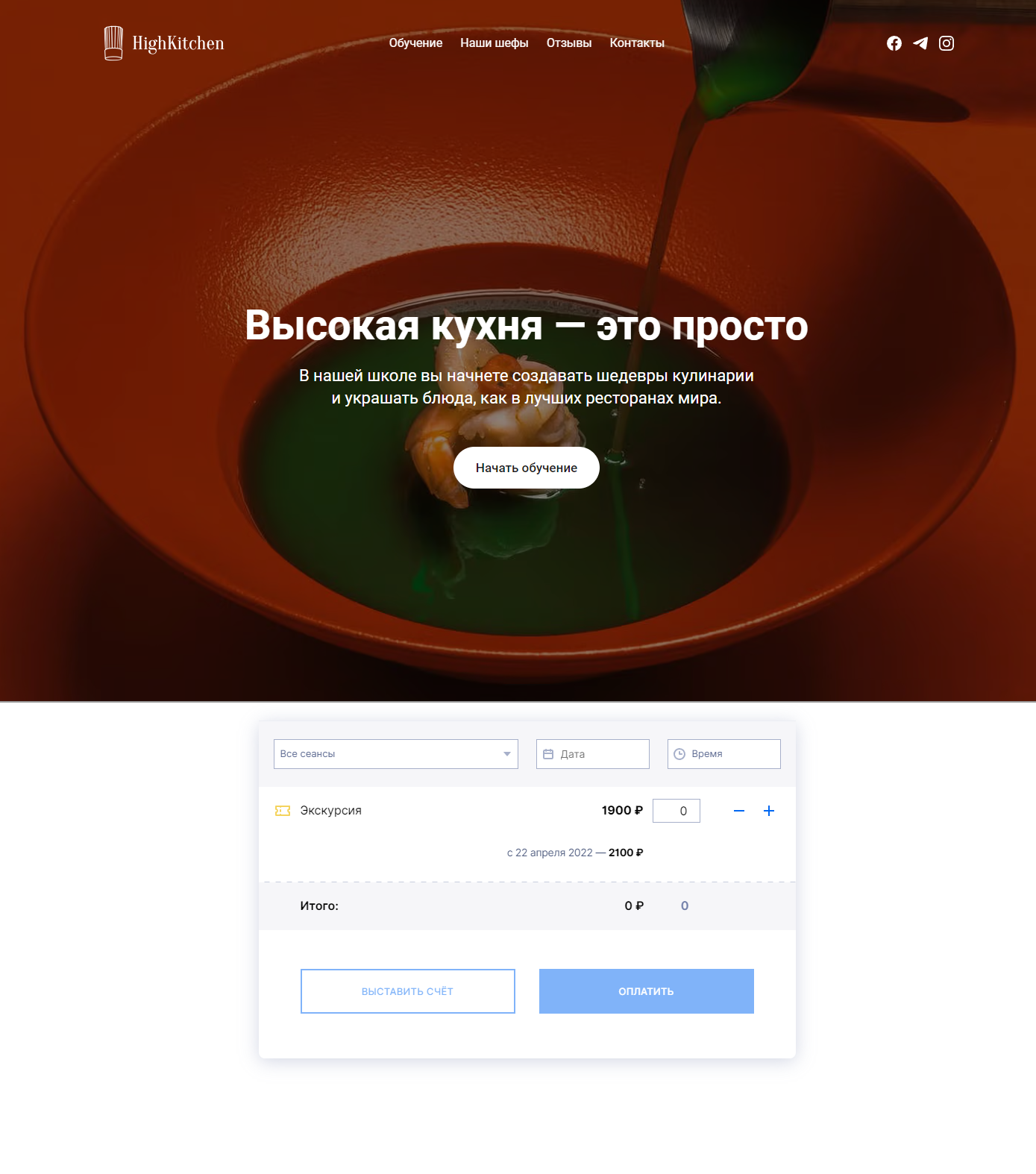
- Готово! Вы разместили блок формы регистрации на вашем лендинге.