Размещение виджета отдельным блоком (iFrame) в конструкторе сайтов Tilda
Сервис Nethouse.События позволяет разместить форму регистрации/продажи билетов не только на лендинге, созданном в сервисе, но и на любом существующем сайте. Это бесплатно и настраивается за пару минут.
Подробные инструкции:
Размещение виджета в конструкторе сайтов Nethouse
Размещение виджета в конструкторе сайтов Flexbe
Размещение виджета на сайтах других CMS и конструкторов
Инструкция для Tilda
Обратите внимание! Вам нужно будет внести изменения в HTML-код. Tilda позволяет работать с этим блоком только на платном тарифе.
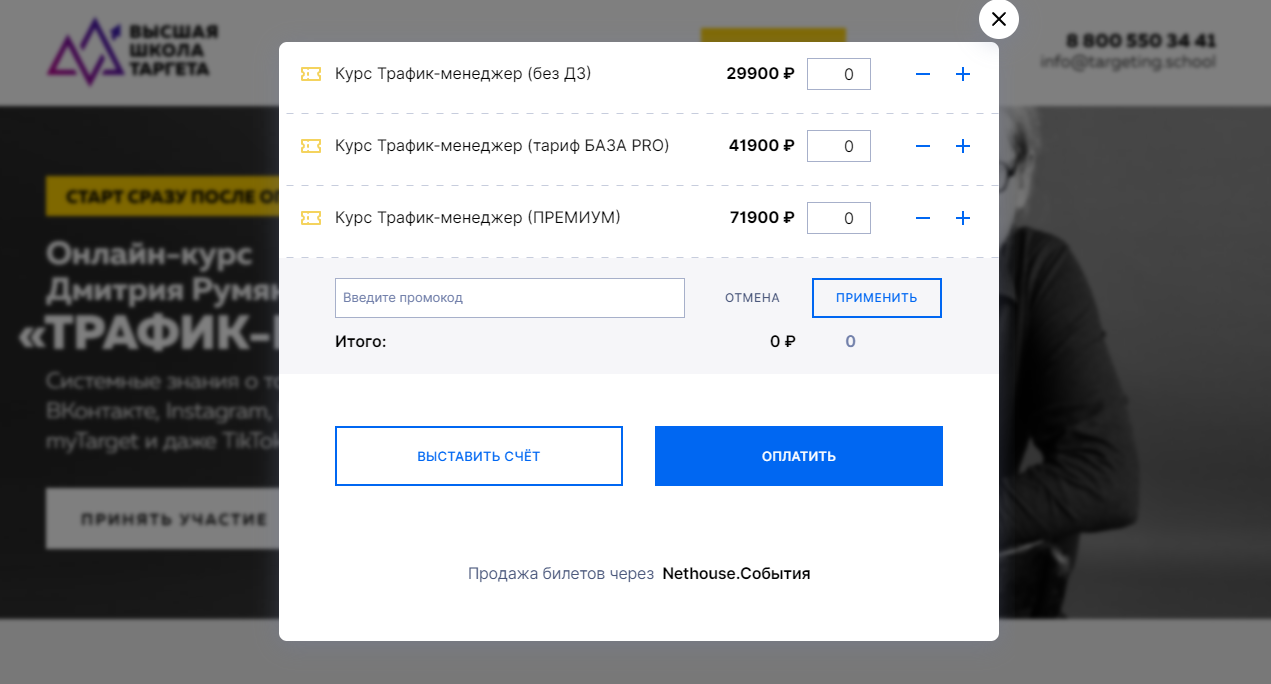
Важно! Вы можете разместить всплывающую форму регистрации на сайте — инструкция. Возможный результат:

Как разместить форму регистрации на Tilda отдельным блоком (iFrame)?
Для начала в панели управления событием в сервисе Nethouse.События настройте форму регистрации билетов по инструкции. Затем подготовьте сайт на платформе Tilda для работы.
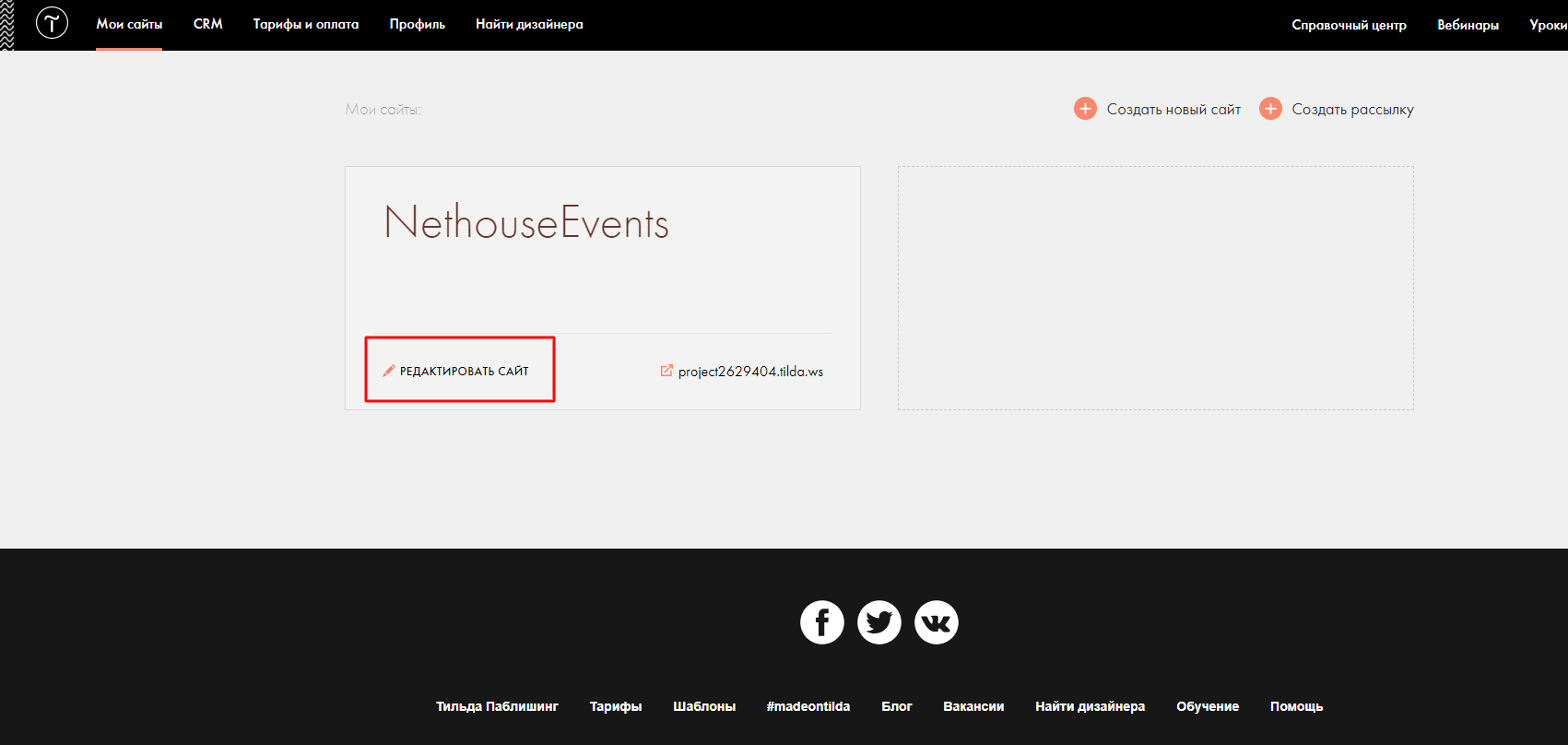
- Перейдите в редактор сайта на Tilda. Выберите ваш проект и нажмите кнопку "Редактировать сайт".
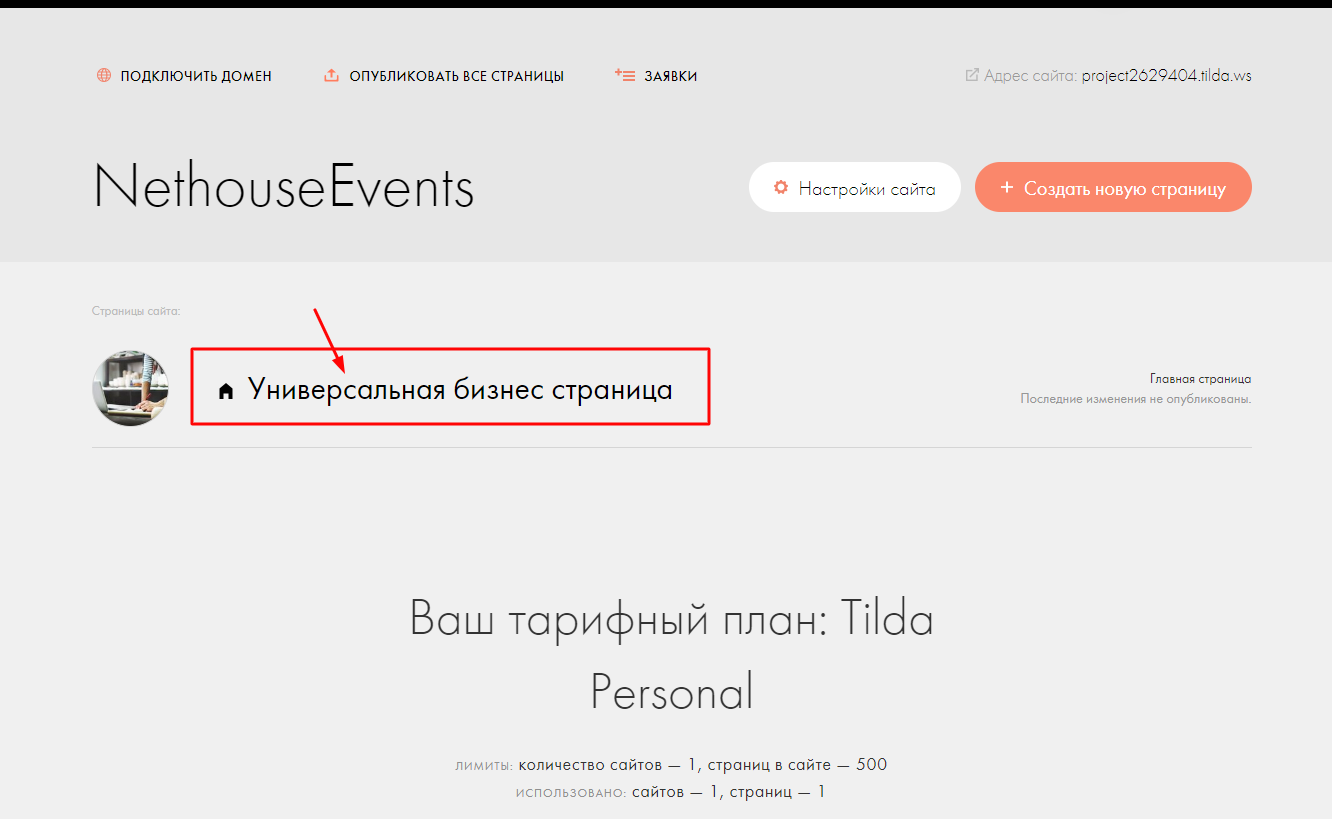
- Если вы уже создали страницу вашего сайта, выберите ее из списка и перейдите к редактору лендинга.
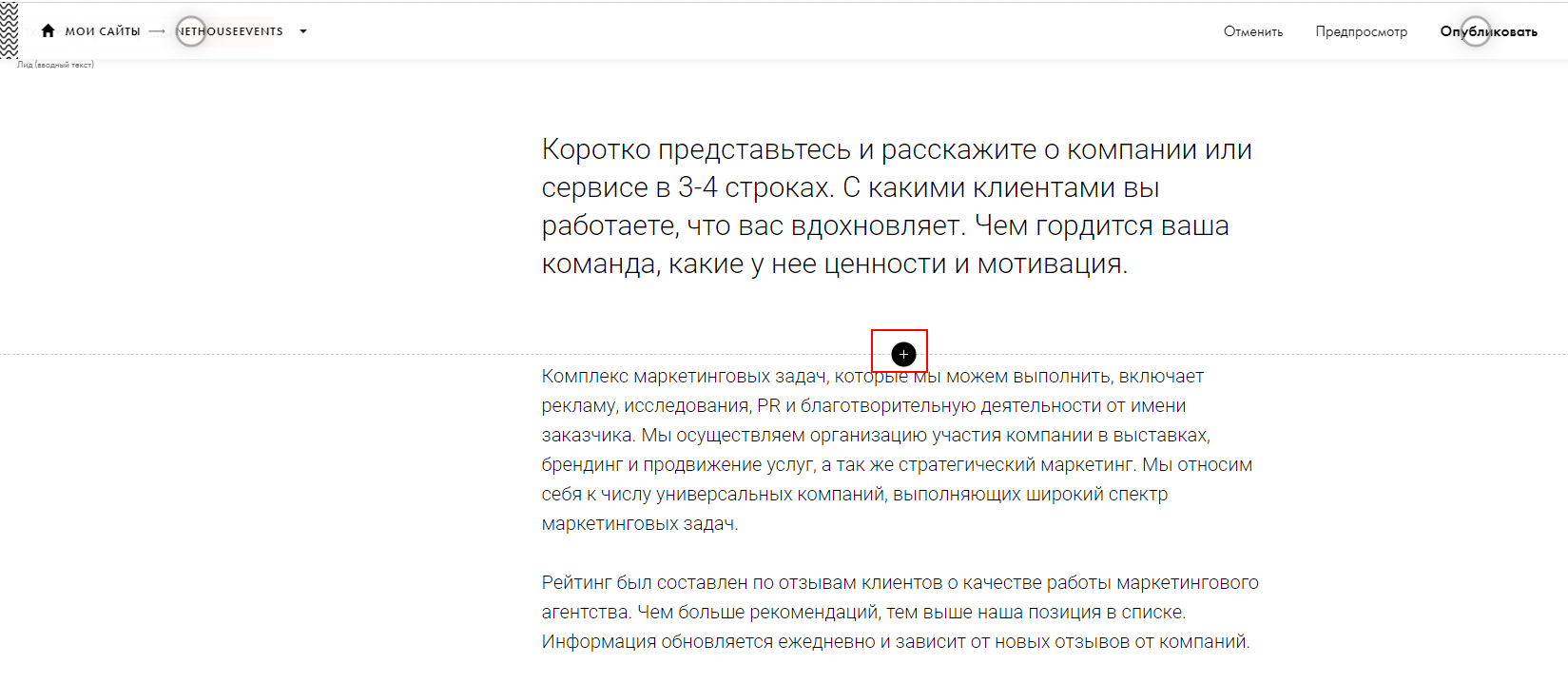
- Нажмите на "плюс", чтобы добавить новый блок.
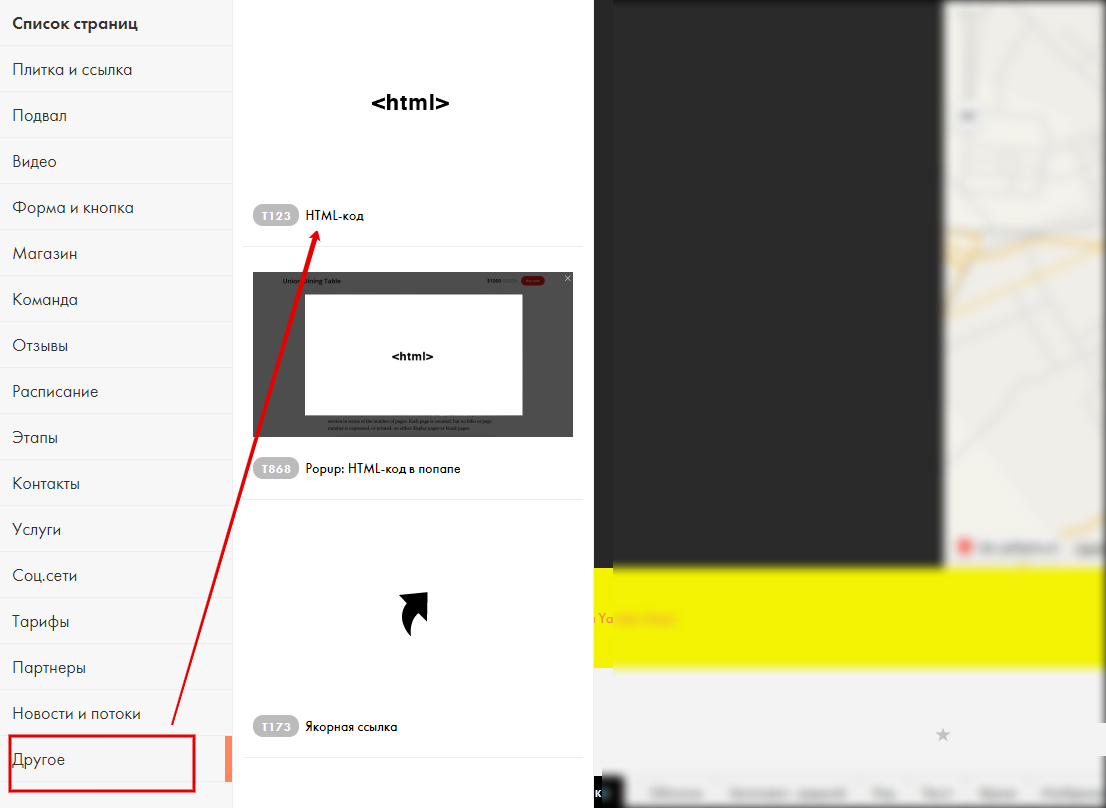
- В выпавшей вкладке выберите последний блок "Другое" и добавьте элемент HTML-код.
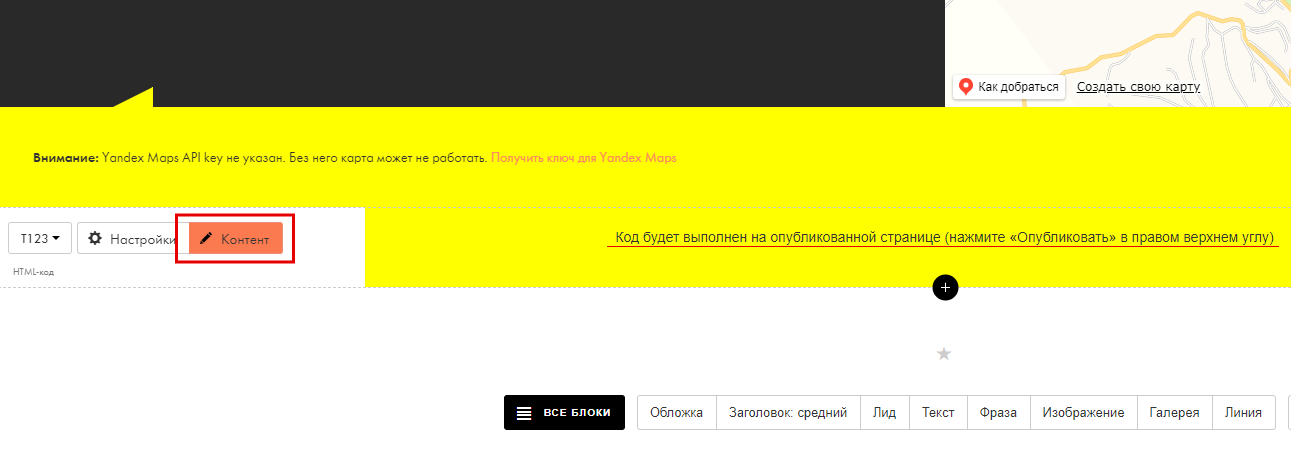
- Нажмите кнопку "Контент".
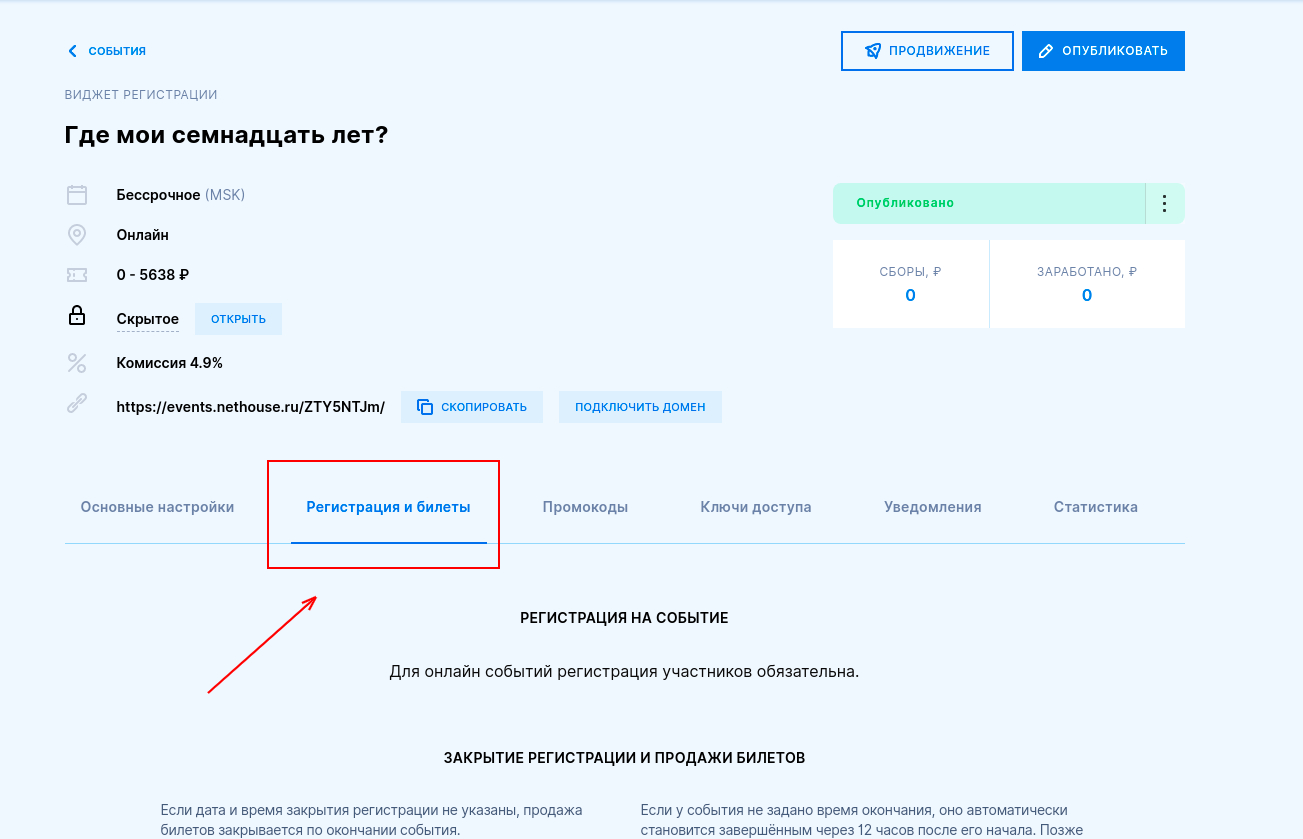
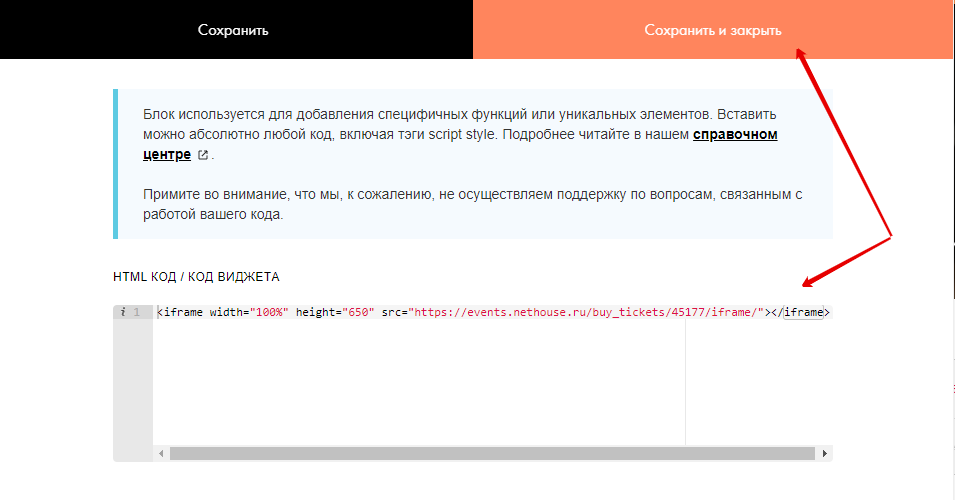
- В открывшемся окне в поле "HTML-код/Код виджета" добавьте код события из панели управления Nethouse.События. Перейдите на вкладку "Регистрация и билеты".
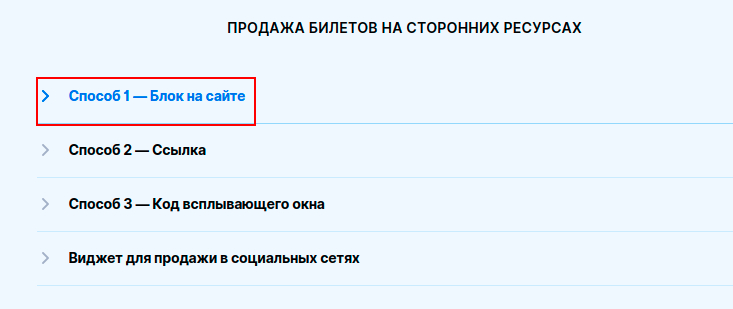
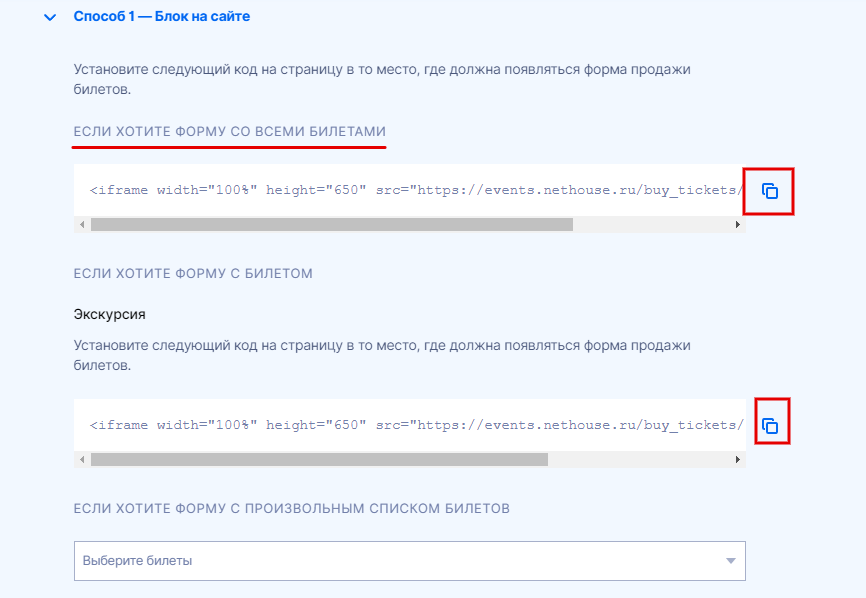
- Промотайте вниз к разделу "Продажа билетов на сторонних ресурсах". Здесь нам понадобится "Способ 1 - Блок на сайте". Раскройте список. Подробнее в инструкции.
- Скопируйте необходимый код и вставьте в HTML-блок на сайте Tilda.
- Нажмите кнопку "Сохранить и закрыть". Важно! Блок с виджетом формы регистрации отобразится на лендинге только после публикации сайта!
Важно! При необходимости высоту организатор может менять сам, достаточно вместо X ввести любое удобное значение. Если указано без единиц измерения (например, 600), то подразумевается 600px, если указано с % (например, 50%), то iframe по высоте займет 50% доступной ему области. Аналогично работает с шириной (width) iframe.
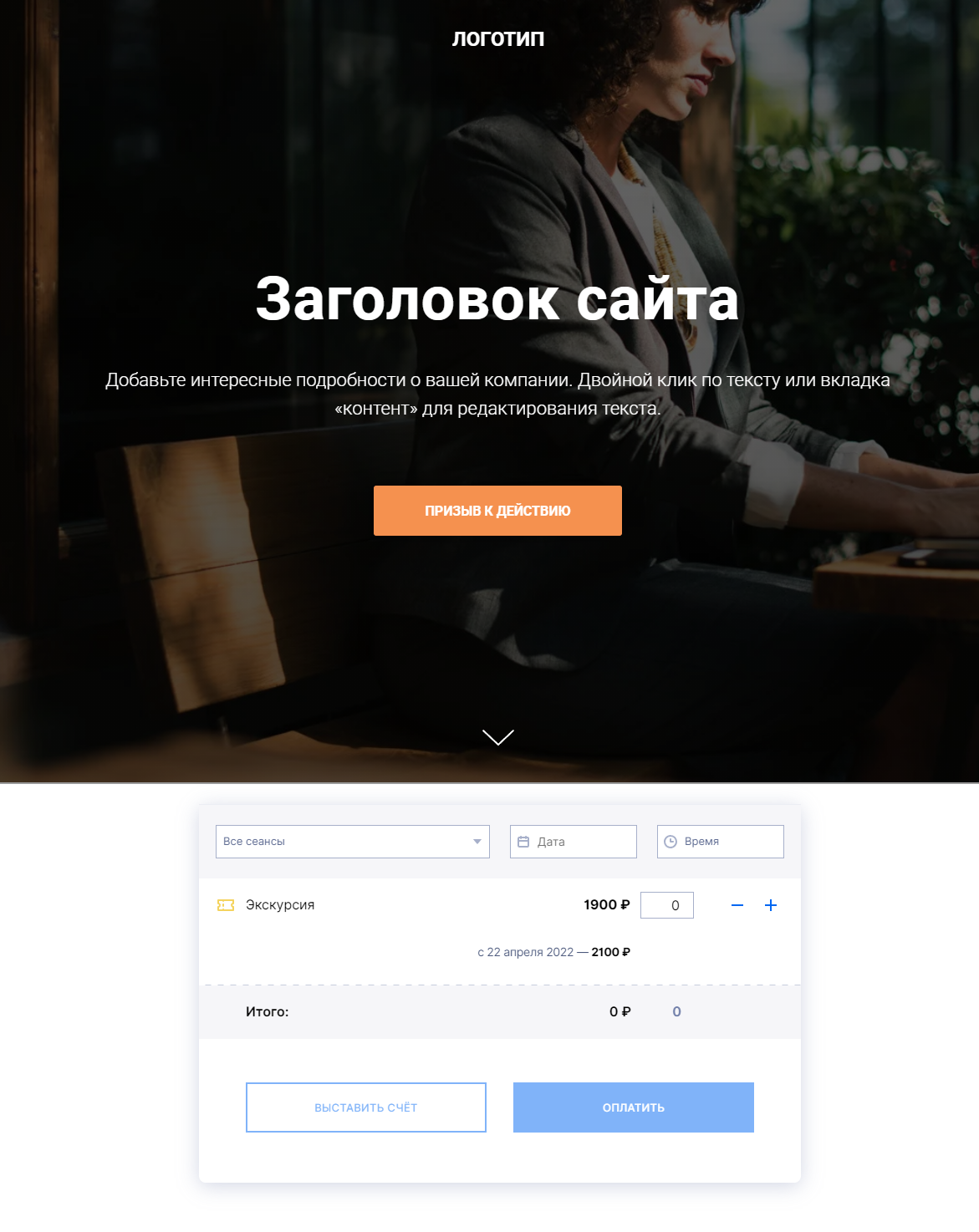
Возможный результат:
Также читайте:
Как настроить форму регистрации/покупки билета?
Как настроить отображение вида билета в виджете регистрации?