Размещение виджета в конструкторе сайтов Tilda
Сервис Nethouse.События позволяет разместить форму регистрации/продажи билетов не только на лендинге, созданном в сервисе, но и на любом существующем сайте и/или в социальных сетях ВКонтакте и Facebook. Это бесплатно и настраивается за пару минут.
Подробные инструкции:
Размещение виджета в конструкторе сайтов Nethouse
Размещение виджета в конструкторе сайтов Flexbe
Размещение виджета на сайтах других CMS и конструкторов
Размещение виджета в соц.сети ВКонтакте
Размещение виджета в соц.сети Facebook
Вы можете разместить форму регистрации на сайте отдельным блоком (iFrame) — инструкция.
Инструкция для Tilda
Обратите внимание! Вам нужно будет внести изменения в HTML-код. Tilda позволяет работать с этим блоком только на платном тарифе.
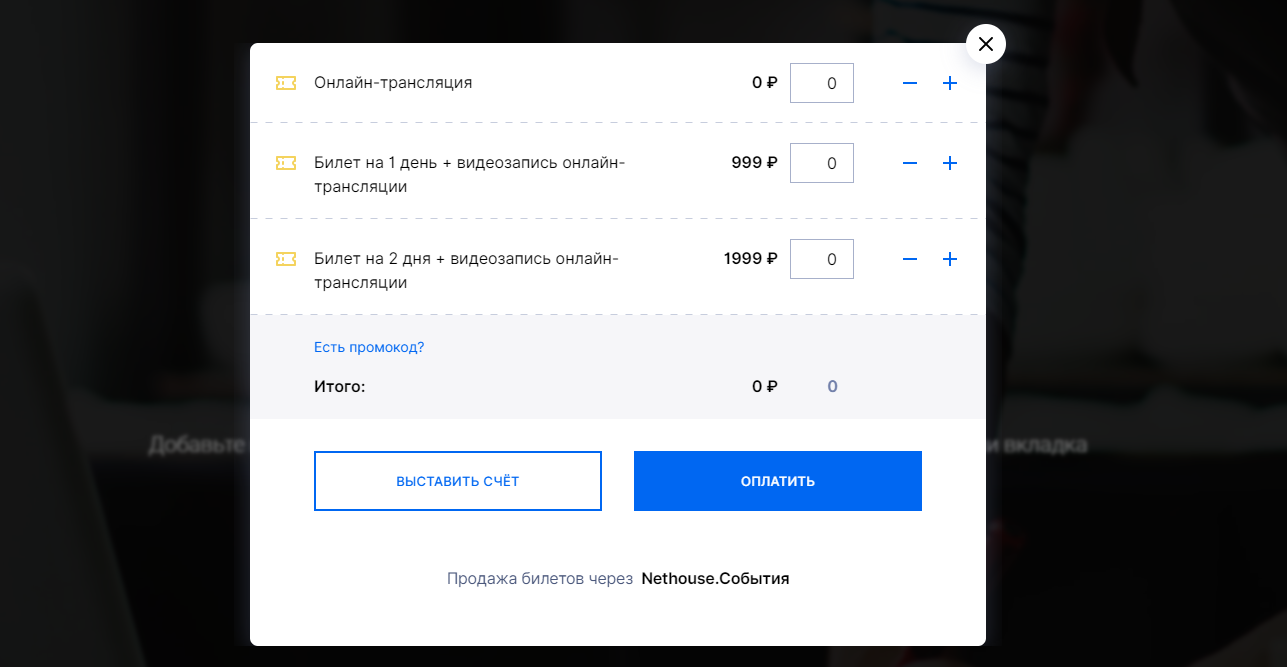
Важно! Вы можете настроить отображение конкретного вида билета в виджете регистрации, а не всех сразу. Это полезно организаторам, которые предлагают участникам несколько видов билетов на своем сайте и размещают подробную информацию о каждом.
Как разместить всплывающую форму продажи билетов для одного события
Как разместить всплывающую форму продажи билетов для двух и более событий
Для начала в панели управления событием в сервисе Nethouse.События настройте форму регистрации билетов по инструкции. Затем подготовьте сайт на платформе Tilda для работы.
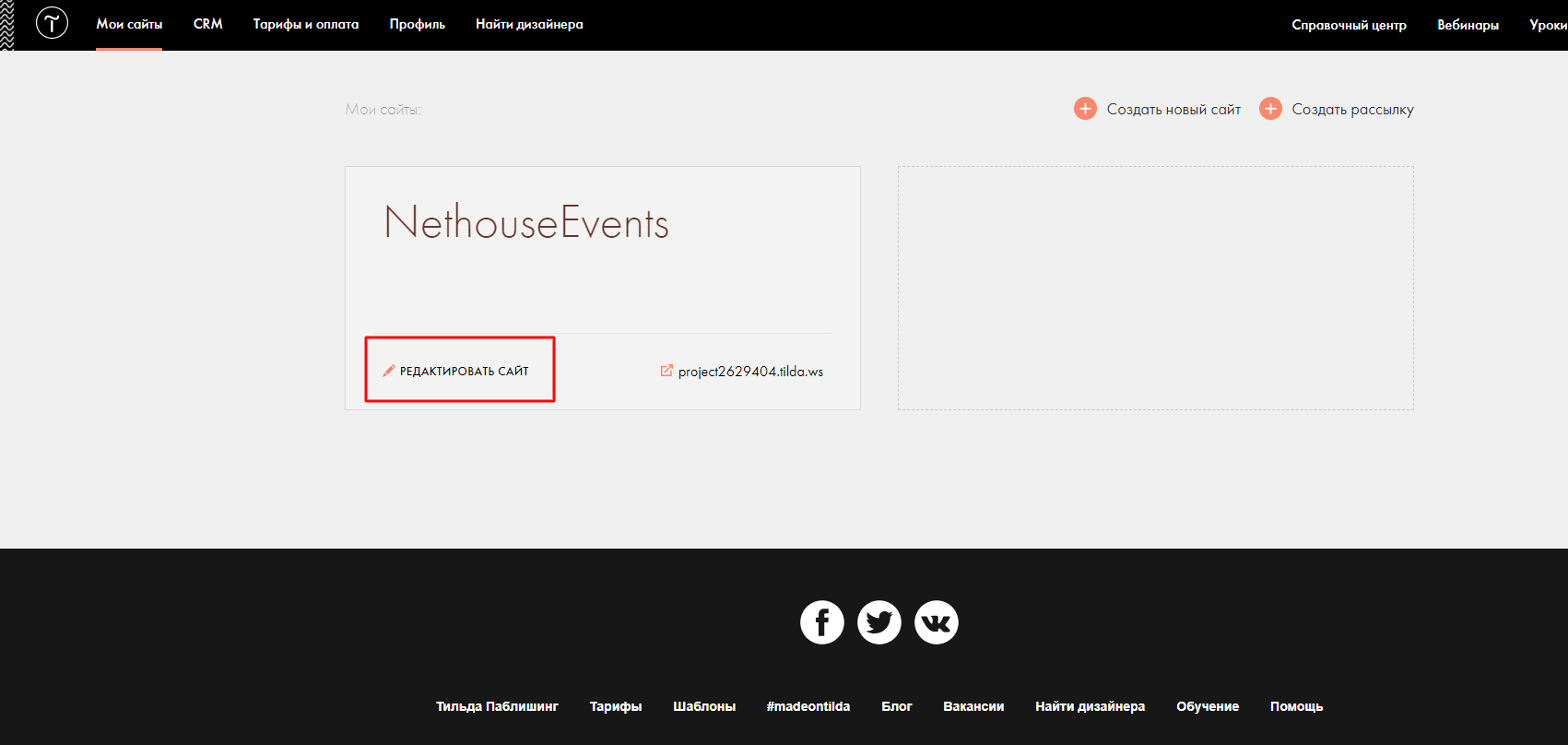
- Перейдите в редактор сайта на Tilda. Выберите ваш проект и нажмите кнопку "Редактировать сайт".
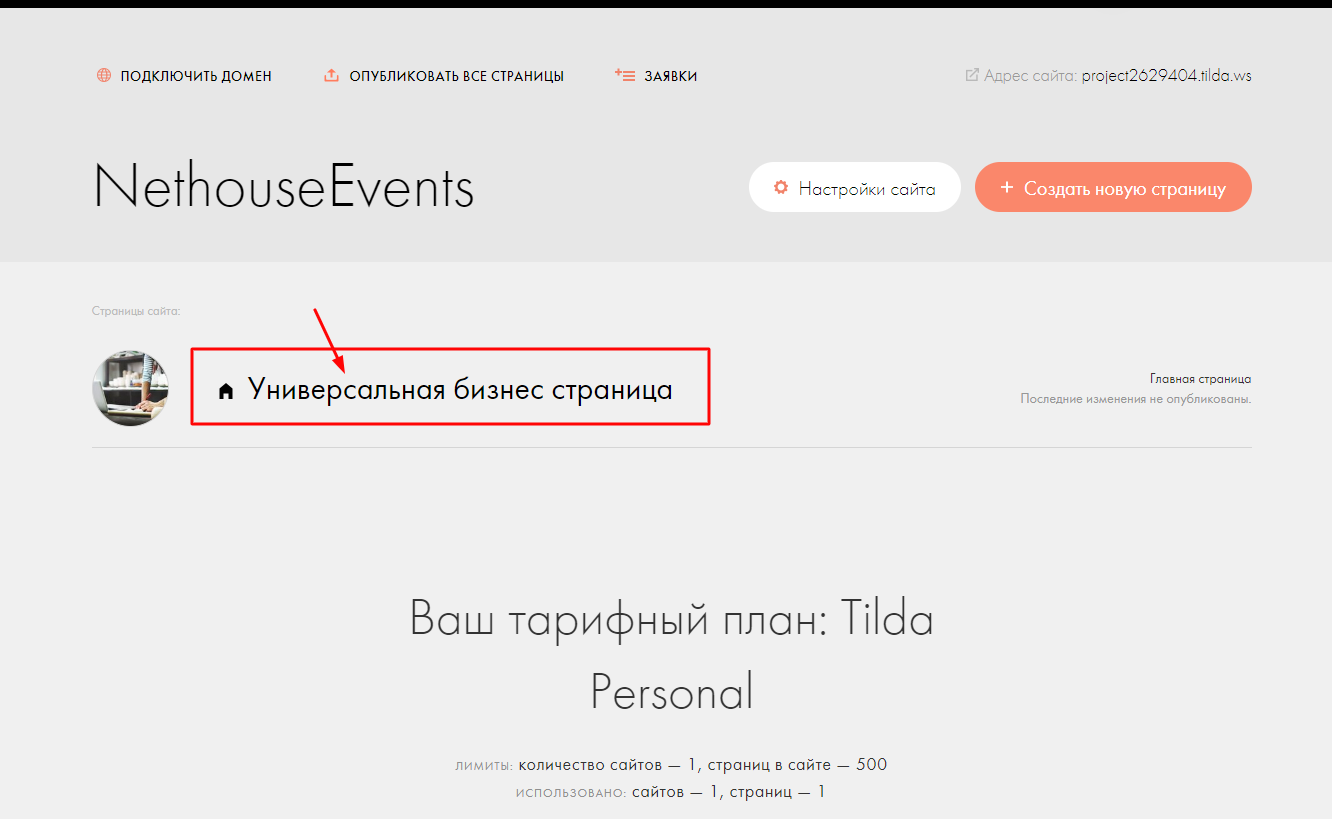
- Если вы уже создали страницу вашего сайта, выберите ее из списка и перейдите к редактору лендинга.
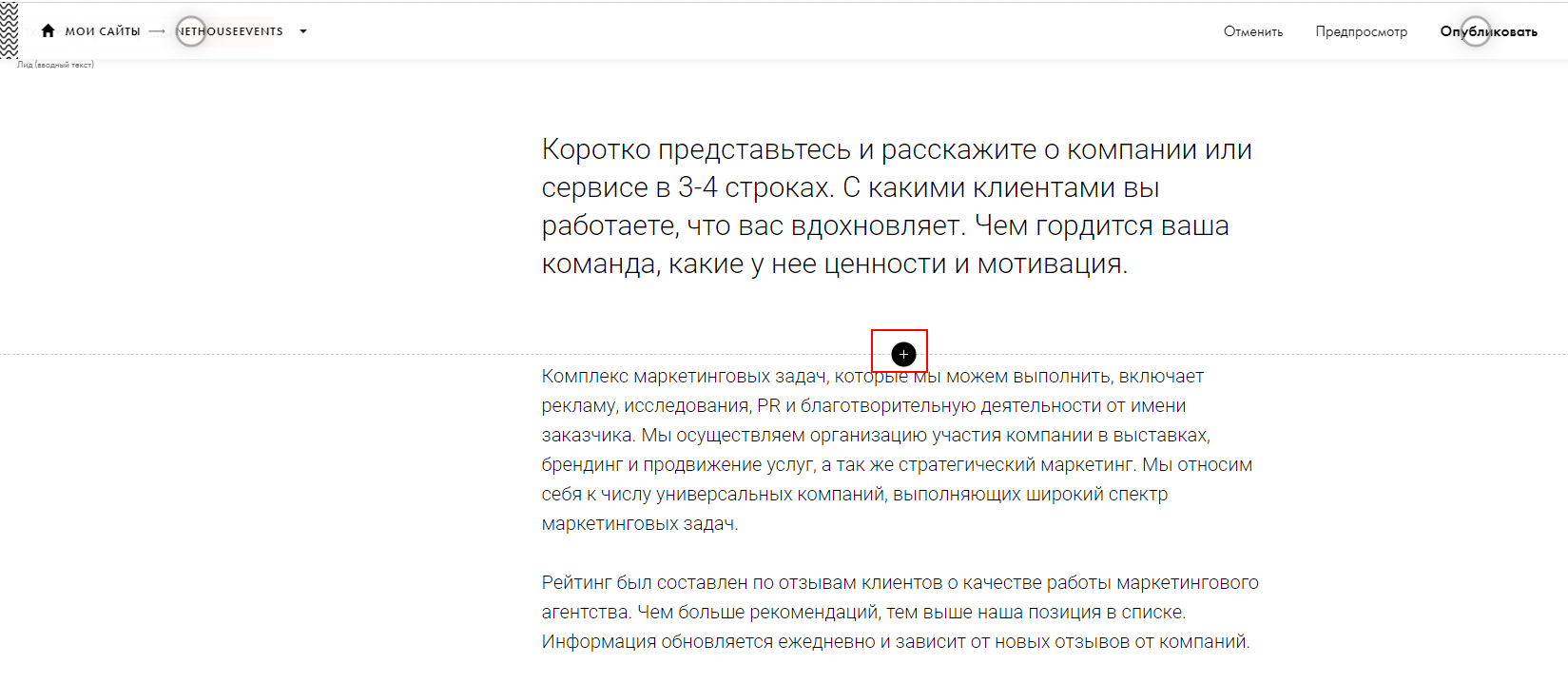
- Нажмите на "плюс", чтобы добавить новый блок.
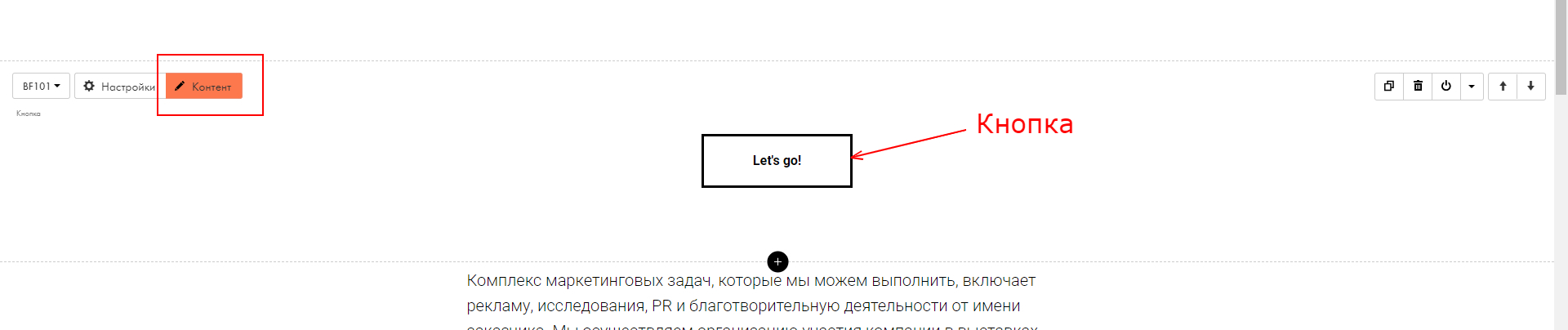
- Выберите вариант "Форма и кнопка", а затем нажмите на нужный вам дизайн. Блок с кнопкой сразу же отобразится в черновике сайта.
Как разместить форму продажи билетов для одного события
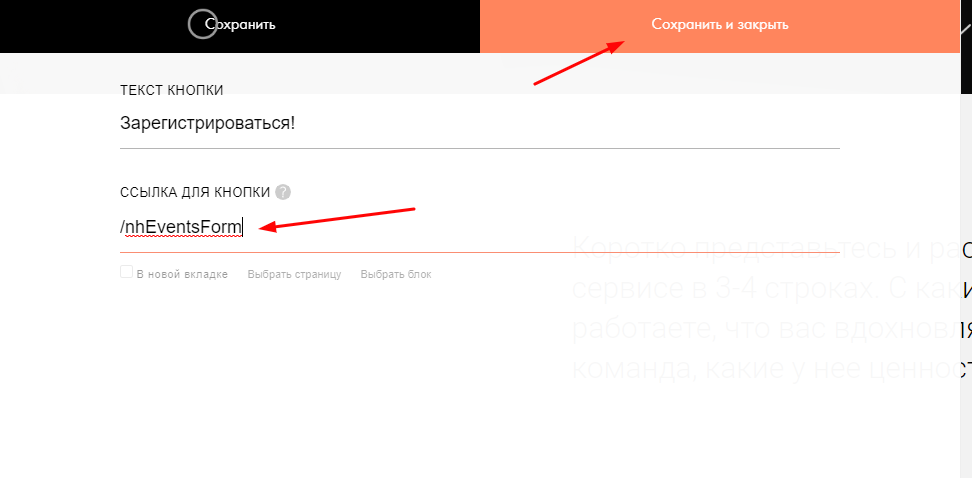
- Перейдите в раздел "Контент" этого блока.
- Вставьте код: /nhEventsForm. Обязательно сохраните изменения.
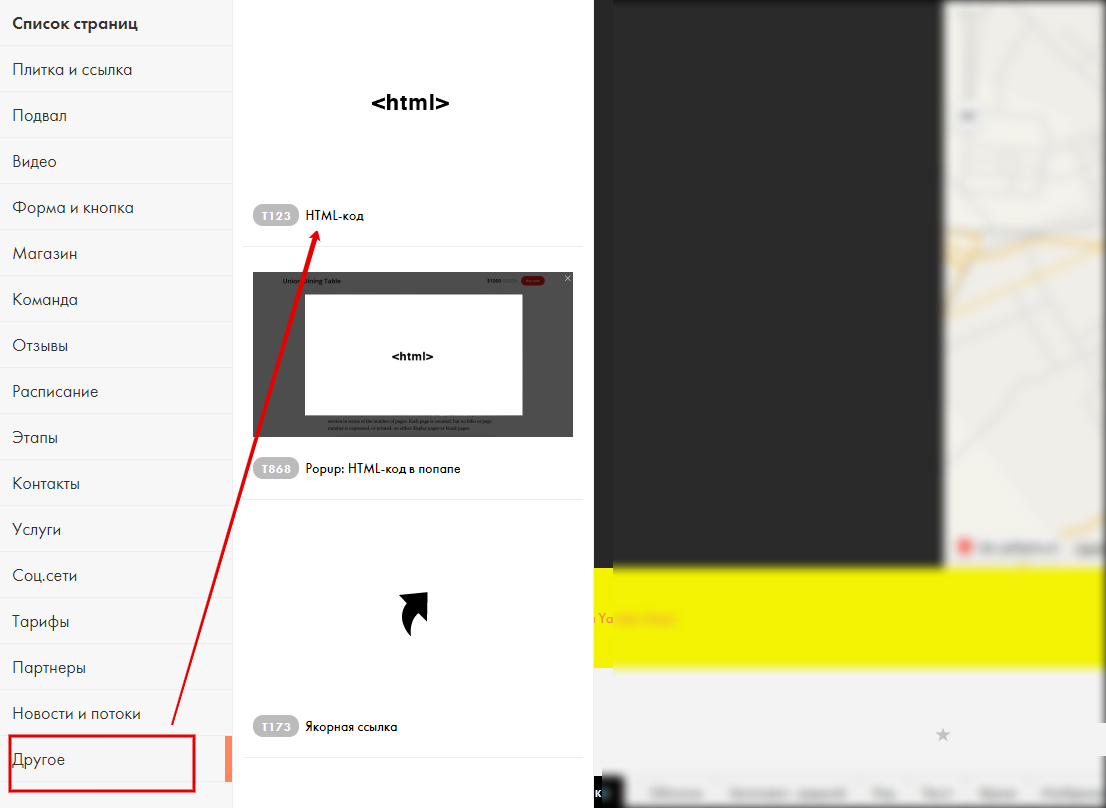
- Перейдите в самый низ страницы и вновь нажмите плюс. В выпавшей вкладке выберите последний блок "Другое" и добавьте элемент HTML-код.
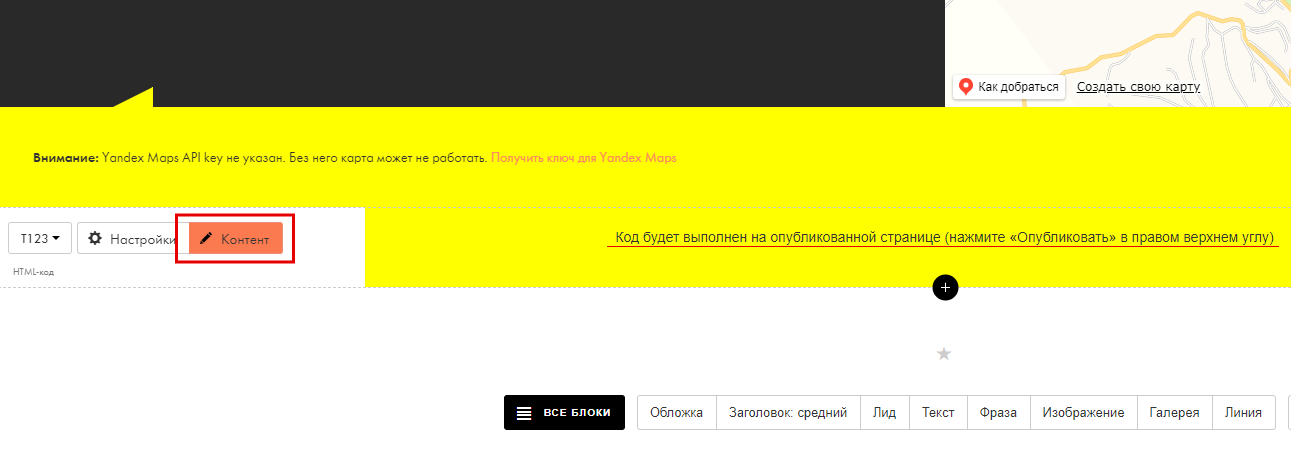
- Нажмите кнопку "Контент".
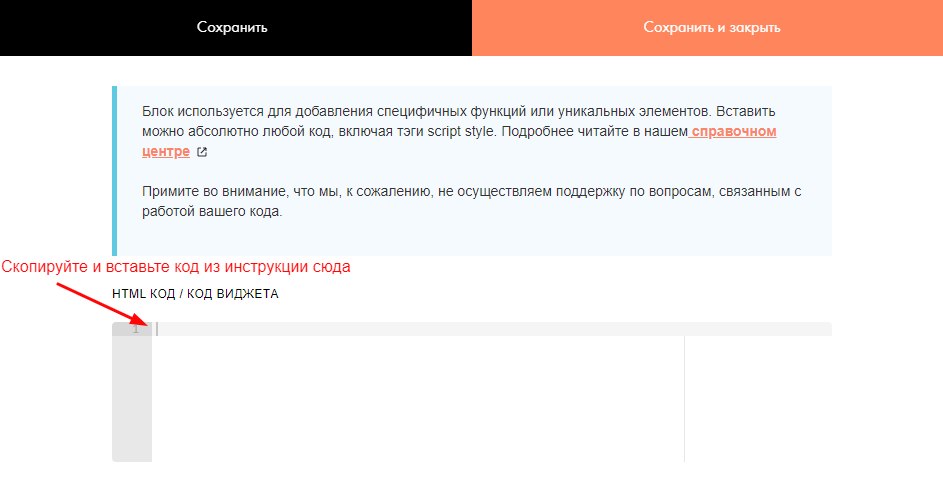
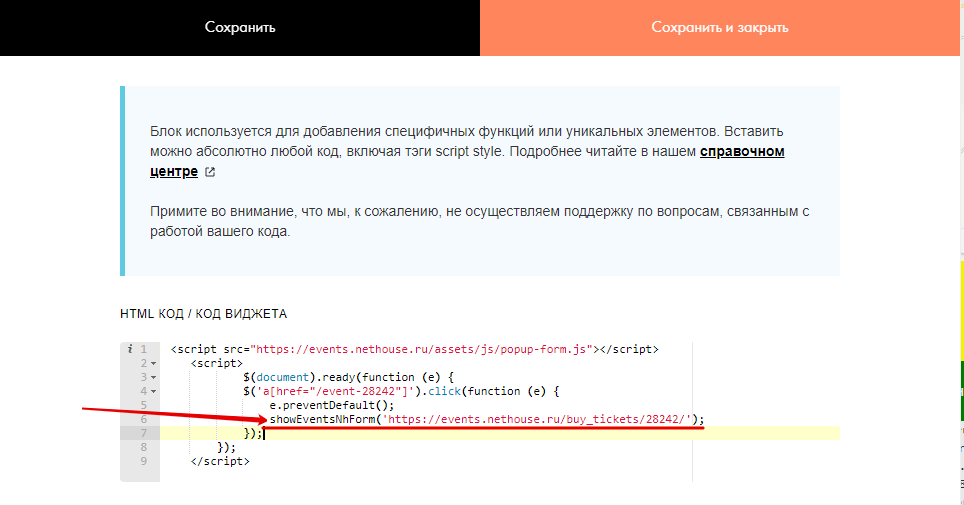
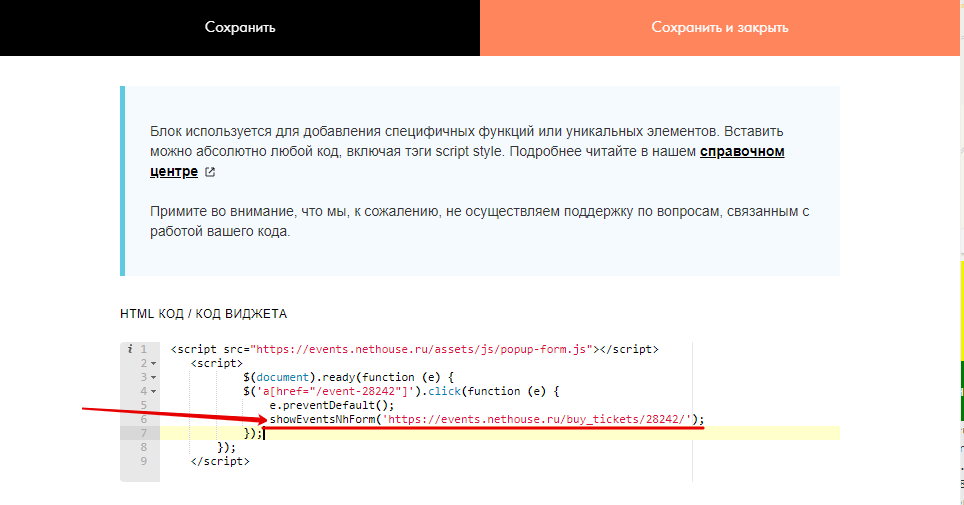
- В открывшемся окне в поле "HTML-код/Код виджета" добавьте следующий код:
<script src="https://events.nethouse.ru/assets/js/popup-form.js"></script>
<script>
$(document).ready(function (e) {
$('a[href="/nhEventsForm"]').click(function (e) {
e.preventDefault();
showEventsNhForm('https://events.nethouse.ru/buy_tickets/00000/');
});
});
</script>
- Далее в окне HTML-КОД/КОД ВИДЖЕТА отредактируйте строку showEventsNhForm.
Вставьте сюда ссылку на событие, скопированную в панели управления Nethouse.События, формата: https://events.nethouse.ru/buy_tickets/00000/, где 00000 будет уникальным номером вашего события. Сохраните изменения.
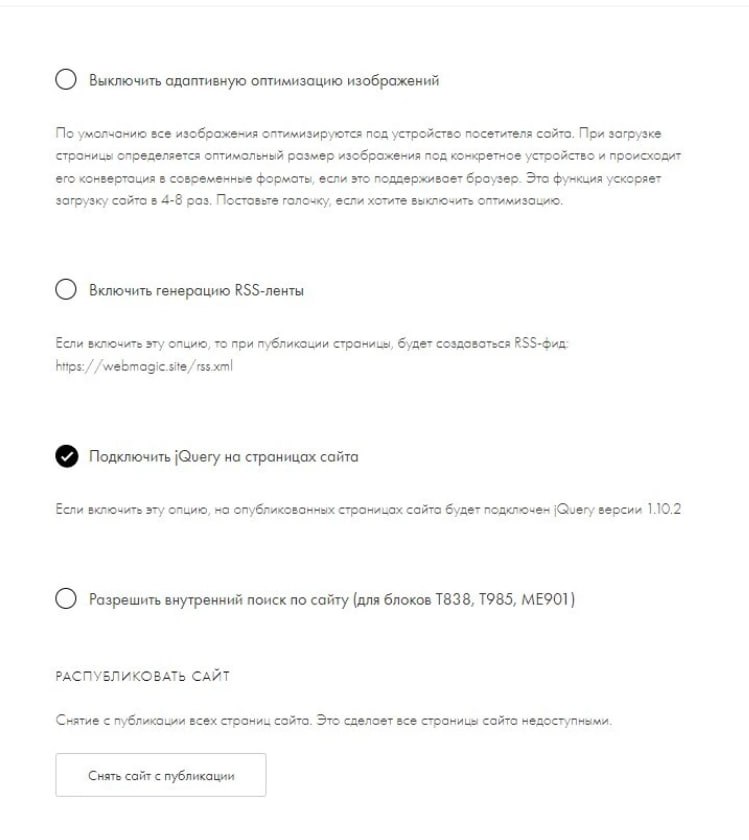
- Обязтельно проверьте подключен ли у вас плагин jQuery для сайта, иначе форма работать не будет. Включить этот плагин можно в настройках сайта в разделе "Еще"

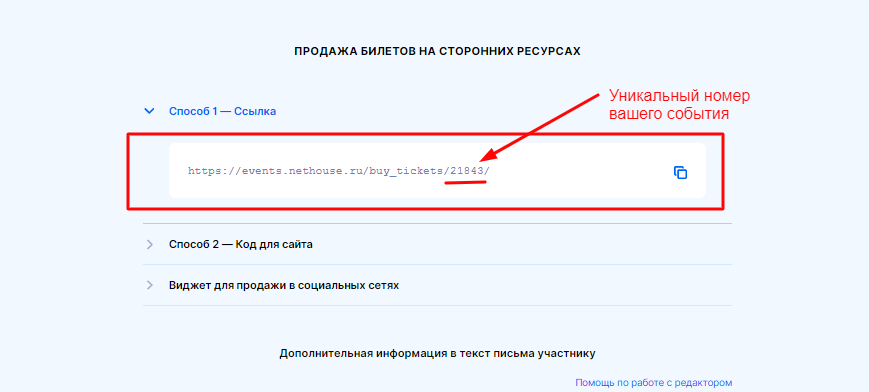
Как скопировать ссылку в Nethouse.События
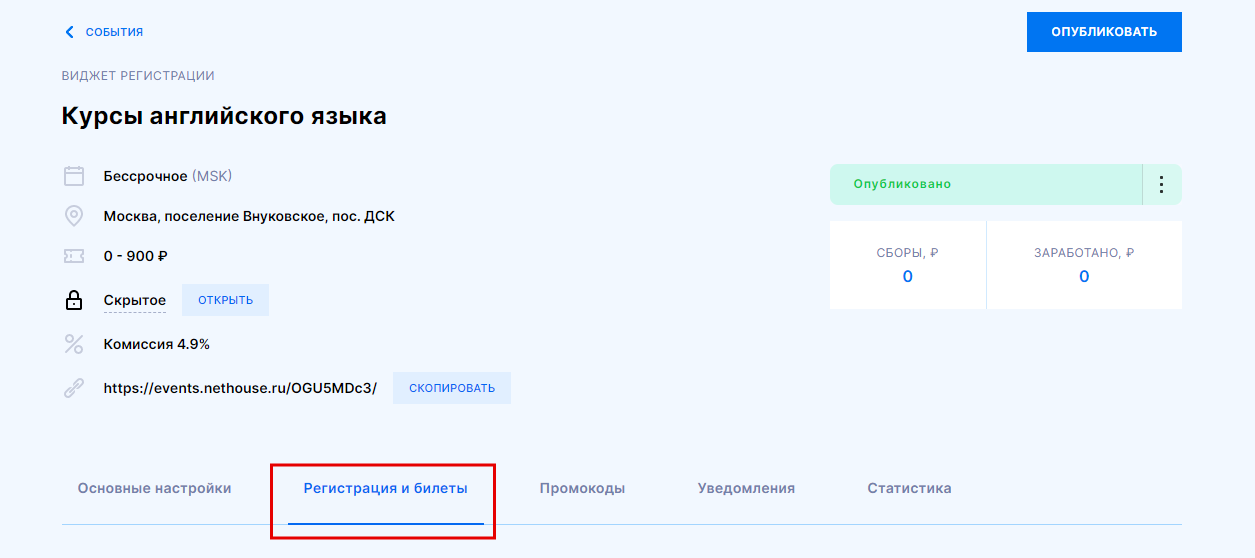
Перейдите во вкладке Регистрация и билеты к блоку "Продажа билетов на сторонних ресурсах".
- Выберите Способ 1 продажи билетов — "Ссылка".
- Скопируйте ссылку из панели управления Nethouse.События на форму, чтобы в дальнейшем разместить ее на Tildа на кнопке.

Готово! Вы разместили форму регистрации/продажи билетов для одного события на Tilda. Обратите внимание! Чтобы проверить работу кнопок и отображение формы регистрации/продажи билетов, вам необходимо опубликовать страницу на Tilda.
Как разместить форму продажи билетов для двух и более событий
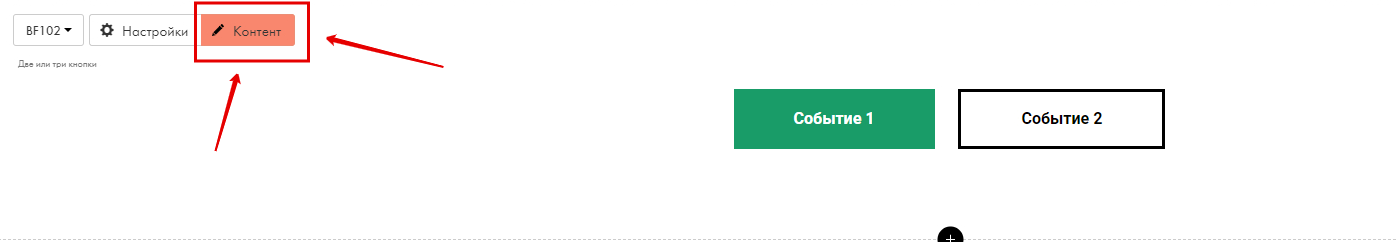
- Перейдите в раздел "Контент" блока с кнопками. По желанию добавьте две, три и более кнопок.
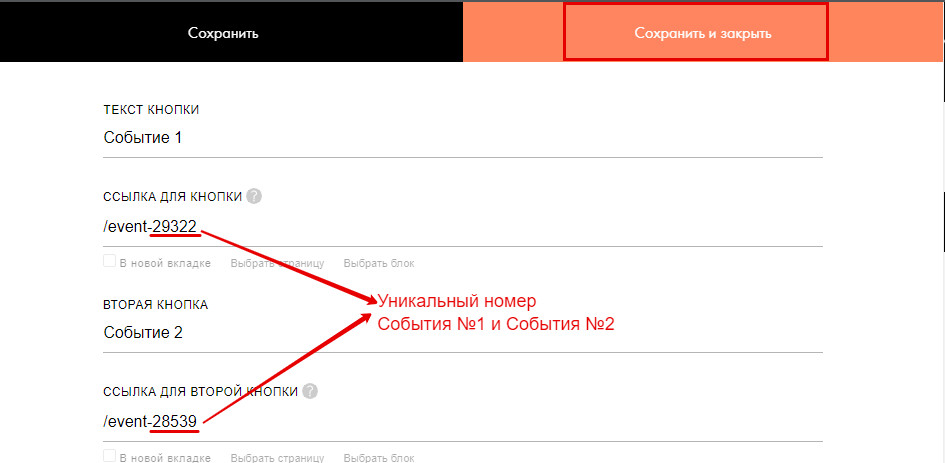
- Вставьте код: /event-00000, где 00000 — это номер события. Обязательно сохраните изменения.
- Перейдите в самый низ страницы и вновь нажмите плюс. В выпавшей вкладке выберите последний блок "Другое" и добавьте элемент HTML-код.
- Нажмите кнопку "Контент".
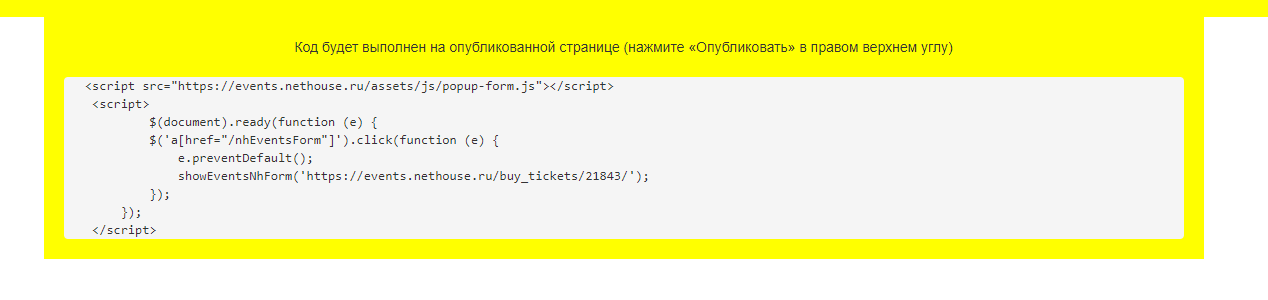
- В открывшемся окне в поле "HTML-код/Код виджета" добавьте следующий код:
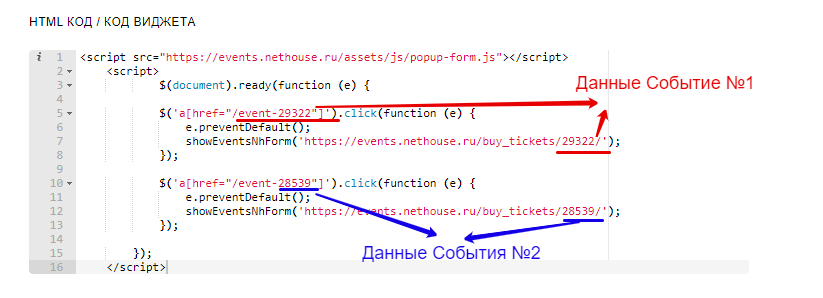
<script src="https://events.nethouse.ru/assets/js/popup-form.js"></script><script> $(document).ready(function (e) { $('a[href="/event-xxxx"]').click(function (e) { e.preventDefault(); showEventsNhForm('https://events.nethouse.ru/buy_tickets/xxxx/'); }); $('a[href="/event-yyyy"]').click(function (e) { e.preventDefault(); showEventsNhForm('https://events.nethouse.ru/buy_tickets/yyyy/'); }); }); </script>
- Далее в окне HTML-КОД/КОД ВИДЖЕТА отредактируйте строку showEventsNhForm.
- Вставьте сюда ссылку на событие, скопированную в панели управления Nethouse.События, формата: https://events.nethouse.ru/buy_tickets/00000/, где 00000 будет уникальным номером вашего события.
- Также внесите изменение для переменной $('a[href="/event-xxxx"]'). В значение xxxx подставьте номер первого события.
Обратите внимание! Поле event-0000 должно содержать тот же номер события, что и в подставленной ссылки.
Если вы сделали все по инструкции и форма регистрации/продажи билетов не отображается на лендинге события, напишите в нашу техническую поддержку на events@nethouse.ru.