Как вставить форму продажи билетов на Tilda через Zero-блок?
- Откройте редактор страницы на Tilda, добавьте на страницу zero-блок.
- Откройте редактор zero-блока и добавьте кнопку. Кнопку можно переименовать, отредактировать ее вид, цвет и т.д.
- Правой кнопкой мыши откройте контекстное меню и выберите пункт Add CSS Class Name.
- Добавьте для кнопки класс, например, nethouse-form.
- Обязательно сохраните изменения (Save) и закройте (Close) редактор zero-блока.
- Добавьте на страницу блок HTML-код.
- Отредактируйте блок, вставив код (не забудьте убрать пробелы в открывающих и закрывающих тегах кода!):
<script>
if (document.readyState !== 'loading') {
us_customDOMChanges();
} else {
document.addEventListener('DOMContentLoaded', us_customDOMChanges);
}
function us_customDOMChanges() {
/*вешаем событие onclick на кнопку*/
$('.nethouse-form').attr('onclick',`showEventsNhForm('https://events.nethouse.ru/buy_tickets/000000/')`)
/* скрипт для загрузки сервиса */
var service = document.createElement('script');
service.src = 'https://events.nethouse.ru/assets/js/popup-form.js';
document.documentElement.appendChild(service);
}
</script>
Вместо 000000 в части ('https://events.nethouse.ru/buy_tickets/000000/') подставьте ID своего события.
- Если вам нужно добавить несколько кнопок на различные события, то в срипт необходимо добавить строку с указанием класса другой кнопки и ссылки другого события (выделено черным):
<script>
if (document.readyState !== 'loading') {
us_customDOMChanges();
} else {
document.addEventListener('DOMContentLoaded', us_customDOMChanges);
}
function us_customDOMChanges() {
/*вешаем событие onclick на кнопку*/
$('.nethouse-form').attr('onclick',`showEventsNhForm('https://events.nethouse.ru/buy_tickets/000000/')`)
$('.nethouse-form1').attr('onclick',`showEventsNhForm('https://events.nethouse.ru/buy_tickets/000001/')`)
/* скрипт для загрузки сервиса */
var service = document.createElement('script');
service.src = 'https://events.nethouse.ru/assets/js/popup-form.js';
document.documentElement.appendChild(service);
}
</script>
- Сохраните изменения и закройте редактор блока.
- Опубликуйте изменения.
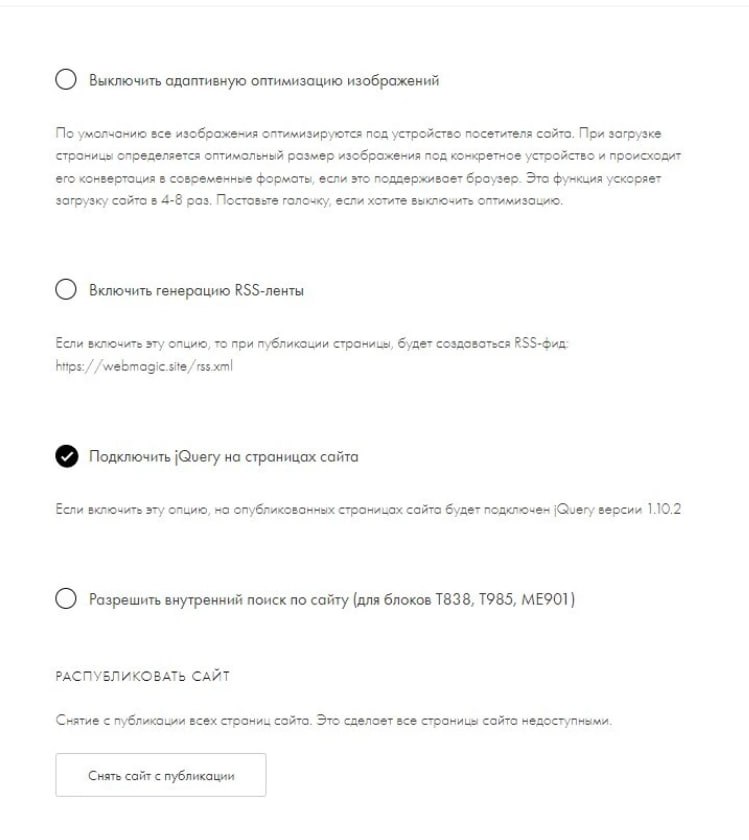
- Обязтельно проверьте подключен ли у вас плагин jQuery для сайта, иначе форма работать не будет. Включить этот плагин можно в настройках сайта в разделе "Еще"

- Готово! Теперь форма будет открываться по клику на кнопку.